ブラウザ上でインストール済みのフォントをタイピングテスト出来る「typezebra」
どうも、丸山です。
今日はクリエイターさん向けネタでいきます。
最近は割と少ないのかな?とも思いますが、一昔前は「変わったフォントを使うのが個性的」ともてはやされていました。
そもそも何の字を書いているのかさえ分からない。
でもそれが”イケてる”。
「個性的=ホームページとしての価値高し」なんて時もありましたね。
例えば・・・こんなの↓↓↓

これでは雰囲気オンリーでさっぱり分からないですね~。
今では0とは言わないまでも、ノーマルなフォントが一般化され、より見やすさ(UI、UX)が追究されています。
しかし、そんな過去のブームによって、未だにその後遺症を受けている人が居ます。
そう、僕の事ですが…PC内のフォント数。
はるかに膨大。
photoshopのブラシやアクションにも当てはまりますが、収集癖のある方はどうしても知らず知らずの内に、数が膨大になってしまっています。
僕だけではないはずです。(と強く信じたい。。。)
もったいない精神が勝り「あれも欲しい、これも欲しい、もっと欲しい、もっともっと欲しいー」と甲本ヒロトのような事を言ってしまう方。
「欲しがりません勝つまでは。」の精神の微塵もない方。
そうなると、まずクリエイターさんが困ることは…
「フォント選びに膨大な時間を費やしてしまう…」
そんな事ないですか?
”慣れ”という事もありますが、これでは作業効率もガタ落ちです。
またデフォルト状態でのオーサリングソフトではフォントを選択するにもインターフェースの問題から、少々手間。(拡張することで改善出来る事もありますが…)
そこで、ご紹介したいのはコチラ↓↓↓
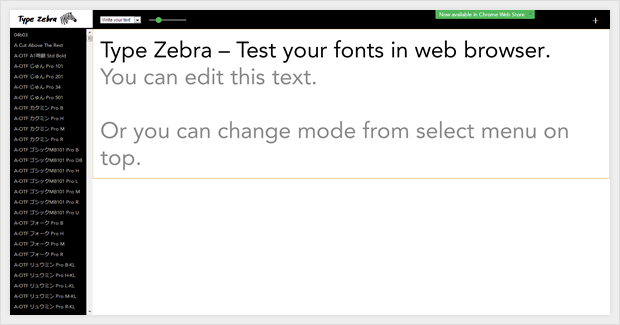
■ブラウザ上でインストール済みのフォントをタイピングテスト出来る「typezebra」

すんごい楽チン!
多量のフォントの中かたサクサク探せます。
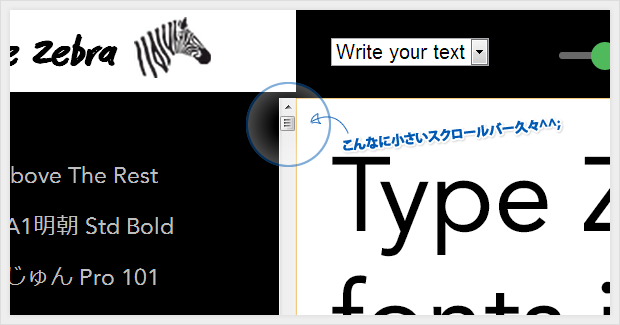
ちなみに、僕のPC内のフォントは膨大で…
スクロールバーがすっっっごい小さいw
そう、欲しがり屋さんです。
制作者の皆さん、是非一度試されてみてはいかがでしょうか~?
■ブラウザ上でインストール済みのフォントをタイピングテスト出来る「typezebra」
ではまたv(´∀`*v)