WEBサイトの実例から見る、テイスト別バナーデザインまとめ

少し暖かくなってきたような…そうでないような…。
ツーリングの季節がやってきました。
どうも、丸山です。
きたる3/21~23は大阪モーターサイクルショーです。
今年も「赤い服」で出陣するので、僕を見かけた方は積極的に声をかけて下さい。
さて、今回はバナーデザインについてのお話。
バナーデザインに特化した「まとめサイト」という類は、このWEB上にたくさんありますし、今更感があるかもしれません。
しかし比較的リスティング広告寄りなモノが多いのかな?と感じます。
そこで今回はそういった広告バナーではなく、一般的なWEBサイトで活用されている「バナーデザイン」をテイスト別に紹介してみたいと思います。
それぞれの視覚効果や利点も合わせて参考にして下さい。
テイスト別バナーデザイン 目次
シンプルなバナーデザイン

★モノクロの中にアクセントカラーを。
画像はあえてスッキリと。アクセントで視線を外させ、視覚的に捉えやすいデザインです。
[ 参照:アン・シェル株式会社 様 ]

★枠からはみ出すオーソドックスデザイン。
矩形から飛び出したようにするデザインは、ベーシックながらも遊びココロも演出します。
[ 参照:ヘアーコム 様 ]

★文字よりも雰囲気重視。
「文字を読んで理解する」というよりも“印象”でクリックを促すシンプルデザインです。
[ 参照:Beans company 様 ]

★リアルと雰囲気を合わせる。
バナーに限った事ではないですが、飲食店(サービス業)の場合は、そのお店(商品)に合わせることが有効的です。
色・質感・店主の思い…など、WEBサイトに訪れることが、イコール「来店と同じ」という感覚になれば最高ですね!
[ 参照:サヴール・ド・ラ・メール 様 ]

★メリハリを付け、コア業務を引き立たせる。
メインとなる業務(商品)を目立たせることで、その業務の雰囲気が、グッと良くなります。
[ 参照:株式会社オカザキ 様 ]

★ベーシックの中にある、柔らかさ。
写真と文字のトーンを合わせることにより、どこか柔らかさのあるバナーに仕上がります。
[ 参照:二輪処グループ 様 ]

★横長長方形じゃなくてもイイんです。
そうです。何もバナーは横長長方形じゃなくてもイイんです。
<※こちらのバナーは商材(六角レンチ)に合わせたボタン設計>
[ 参照:富士工業株式会社 様 ]

★写真の隙間に文字を配置。
一般的な概念はコレです。(写真の場合)被写体の上に文字を載せるよりも、隙間に配置することでバランスがよくなります。
またそのスペースが単色であれば有るほど、よりシャープになります。
[ 参照:bolda 様 ]
オーソドックスなバナーデザイン

★背景に溶け込ませた枠なしバナー。
強弱・多彩、バランス良く配置することにより、枠がなくても「クリックを促す」バナーデザインに仕上がります。
[ 参照:T&N AUTO 様 ]

★人の気配を感じるデザインはイメージを崩さないように。
バナーで一番むずかしいのが、写真に対しての文字配置です。
またそれが人の場合、色味が多彩になってしまうため、可視性がどうしても悪くなってしまいます。
双方の印象が崩れないように、配置を考慮し、より魅力的なデザインにすることが最重要です。
※顔の上に文字が被っているの見ると気になりませんか???
[ 参照:2次会ティアラ 様 ]

★トリミング×斜め配置。
こちらも王道です。
商品・機材のような「モノ」で配置すると効果的です。
※注意:「建物」を斜めに配置すると“潰れそうな印象”を受けてしまうのであまりオススメしません
[ 参照:ユリヤ 様 ]

★写真と文字に緩急を。
勢いのある写真に勢いのある文字を乗せると、インパクトが全面に出過ぎて、何が言いたいのか分からなくなる時があります。
もちろんそういったデザインが必要なケースもあるのですが、サイドバーに設置するバナーのサイズ程度であれば、写真と文字には緩急を付け、シンプルに配置しましょう。
[ 参照:テニスクラブ大原野 様 ]

★人はトリミングして活用する。
人の写真はトリミングすることにより、デザインに「情景」がプラスされ、一気に使いやすくなります。
[ 参照:株式会社井上製麺 様 ]

★「ギャラリー」=写真。
こちらも王道型ですが「ギャラリー」や「設備紹介」など写真を多用するコンテンツバナーの場合、写真を散りばめたようなデザインがオススメです。
これはクリックする前でもそのページの印象が掴め、よりクリックを促す効果があります。
[ 参照:フェシリテ 様 ]

★キャンペーンは「バッジ風に」。
イベントやキャンペーンなど数字の決まった“限定的なモノ”の場合、まずはそこをお知らせしたいことが多いと思います。
「今だけ」「○○日まで」「お早めに」…。こういった事は、バッジ風のデザインにすることで、視覚的に目に止まりやすくなります。
[ 参照:ダイビングプレイス大阪本町 様 ]

★写真を組み合わせる。
何も一枚写真がすべてではありません。
連想するサービスをすべて小さなバナーの中に押し込んでも良いわけです。
[ 参照:鮪達人&黒潮市場 様 ]
円形を利用したバナーデザイン

★平面と立体。
物理的に考えると可笑しな構図なのですが、フラットな一面と立体的な一面を持たせることにより、面白みのあるデザインになります。。
[ 参照:株式会社グッドタイムまほろば 様 ]

★フォーカスする箇所を2つ持たせる。
丸いことの醍醐味は「四方に余白があること」です。
この余白をいかに利用するかで、WEBサイト全体の印象は大きく変わります。
[ 参照:Bar Gargotta 様 ]

★柄やイラストを加える事で、より柔らかい印象を与えやすい。
円形に柔らかい柄を加えることにより、写真が優しくなり印象が和らぐ効果があります。
写真の印象がどうしてもキツイ場合にオススメです。
[ 参照:黄針灸院 様 ]
縦長(縦書)バナーデザイン

★日本語はやっぱり縦書き。
必ずしもそうではないですが、日本語はやはり縦書の方が読みやすいです。
筆字であればあるほど、そうなります。
和食でもターゲットが国内なのであれば、縦書きの活用を推奨します。
[ 参照:山がや 様 ]

★センター配置で安定感のあるデザイン。
和食×日本語縦書きは鉄板デザインです。シンプルにセンター配置することでより安定感が出ます。
[ 参照:リバーサイドホテル 様 ]

★縦長+和風デザイン。でも数字は横書きの方が◎。
縦書も良いですが、やっぱり数字は横書きの方が“断然”読みやすいです。
必ずしもそうとは限りませんが…。
[ 参照:憩の家 様 ]

★とは言っても横書きも。
写真の被写体バランスによっては、縦長バナーがイコール「縦書の日本語デザイン」になるとが限りません。
用途や業種によって的確な使い分けが必要になります。
[ 参照:アウコンプリア株式会社 様 ]
横長のバナーデザイン

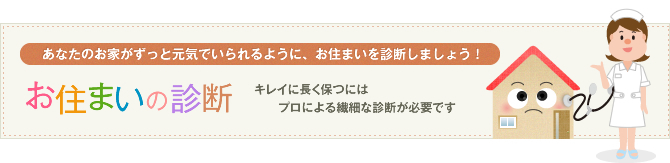
★情報量を多く、作り込み細かく。く
横長バナーの利点は情報を多く詰め込める事。タイトル、サブタイトル、キャッチコピー、価格…どれを目立たせて、どれを読ませ、どこに注釈を挿入するかを考慮してデザインしましょう。
[ 参照:Plus rokujizou 様 ]

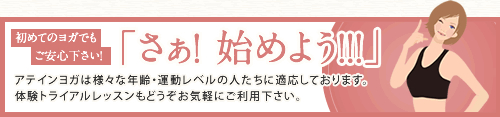
★色を抑えて「読ませる」バナーに。
キャッチコピー次第にはなりますが、トーンを抑えても訴求力のバナーに仕上げることは可能です。
[ 参照:アテイン・ヨガ 様 ]

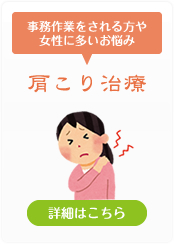
★フォントで強弱を。
文字主体のバナーでもフォントの使用を変えることで、インパクト与えることが出来ます。
(※ただこの場合、色が派手なので、あんまり参考にならないかも…ですね…。)
[ 参照:株式会社ヤナギハラ 様 ]

★遊び心を持たせやすい。
横長バナーの場合、スペースを十分に使えるため、平面的でも立体的でも様々な工夫が仕込めます。
[ 参照:株式会社ニッセイ 様 ]

★QRコード等の付属情報も盛り込める。
コンテンツに付随する情報を+αでバナー内に納めてしまうこともGOODです。
[ 参照:ライブ伊藤 様 ]
その他、イラストを使用したバナーデザイン

[ 参照:木島幼稚園 様 ]

[ 参照:カイロハウスゆだ 様 ]

[ 参照:空見上げての会 様 ]

[ 参照:ポポロの会 様 ]

[ 参照:転馬こどもの診療所 様 ]

[ 参照:ちひろ助産院 様 ]

[ 参照:和歌山社会福祉専門学校 様 ]

[ 参照:代行スマートバーベキュー 様 ]
まとめ
デザイン的にシンプルなモノからこってりとしたモノまで、バナーのデザインは「色合い」や「コントラスト」の使い分けも様々あります。
そして何よりも重要なのは、限られたスペースの中での「レイアウト」です。
- まずはどの文字を読んで欲しいのか?
- そしてどう感じて欲しいのか?
この2点を考慮の上、デザインし全体を構成していくわけです。
よく失敗する考え方としてこういうのがあります。
「バナーはTOPページにあるメインイメージではない。」
「だからあまり作りこまなくてイイ」
「(と、いうよりもメインイメージより手を掛けたことがないかも…)」
じゃあ「同じように扱えば良いんだ!」と思うかもしれません。
そうでもありません。
パーツで物事を捉えるのではなく、それも「全体のレイアウト」です。
突き詰めると“何もない余白でデザインする”という事になります。
余白でデザインする・・・
なんだか響きがかっこ良くて色々なところで多用してしまいそうなフレーズですが、僕は中村勇吾ではないのでこのくらいにしておきます。。。
変わり種デザインというのではありませんが、復習も兼ねて「テイスト別バナーデザイン」を皆さん再確認してみてはいかがでしょうか?
ではまたv(´∀`*v)
(※掲載しているバナーについては、いずれも当社の制作実績となります。)









