【WEBデザイナー必見!】トップデザインに取り掛かる前にするべき事前準備などなど
こんにちは!
最近ササッキーと呼んでいただけるので、喜んでこの名前で記事書いていきます(。・ω・。)ゞ
本日は、
に感化され、これのデザイナーバージョンを公開しちゃおう!と思い立った次第です。
デザイナーがトップデザインする前にすべきこと、またその理由を4ステップで紹介しています。
前提として、ユニオンネットではディレクターさんに打ち合わせ~サイトマップ&構成&ワイヤーフレームを作成して頂いております。
よってその確認が最初のお仕事になります。
私の場合ですが、
の流れでトップデザインを制作しています。
目次
1.サイトマップの確認
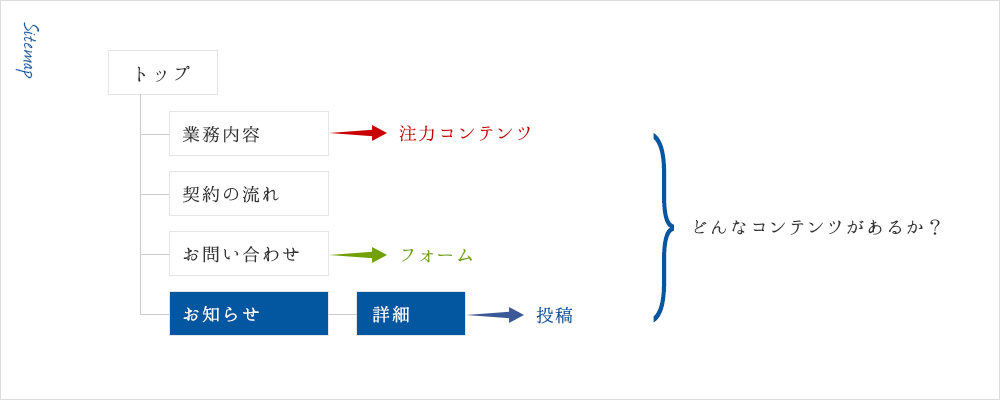
まずは、サイトマップの確認をします。
どんなコンテンツがあるの?注力すべきコンテンツは?
CMS/WordPress、フォーム、EC等の確認をします。
CMS確認は、どこのページが投稿になるか、またどんなカテゴリがあるか、ってことですね。
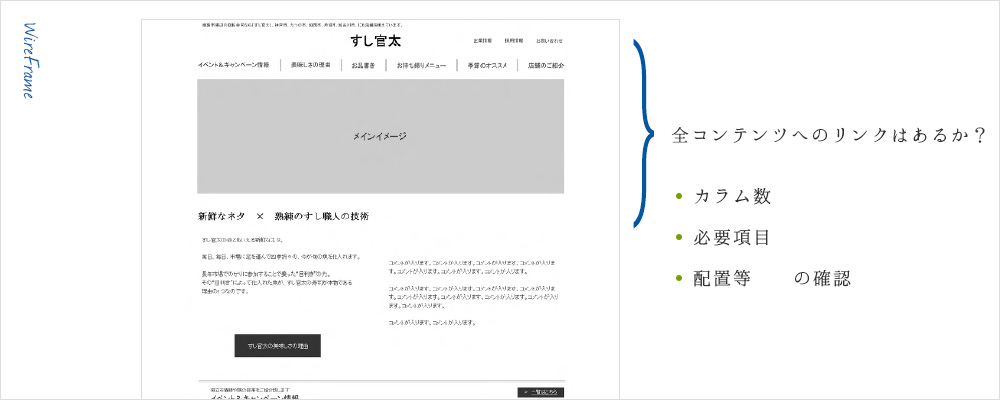
2.ワイヤーフレームの確認
カラム数、必要項目等、配置等の確認をします。
サイトマップと照らしあわせておかないと、後々バナーを1つ無理やり配置で作らないといけなくなったり。。
WEB不祥事案件、”このページへのリンク、どこにもないんだけど…”を引き起こしてしまいます…!
投稿やECの場合は、特にサイドナビの増減(カテゴリが増える、商品が減る等)も考えておきたいところです。
3.ディレクターさんとの打ち合わせ
なぜなら、お客様の想いや希望、ターゲット層からのターゲットが好む雰囲気、強みからの差別化軸、色々考えて頭の中でイメージを固めていきます。
お客様がどんな方なのかという情報は、ディレクターさんからしか聞けないのですから。
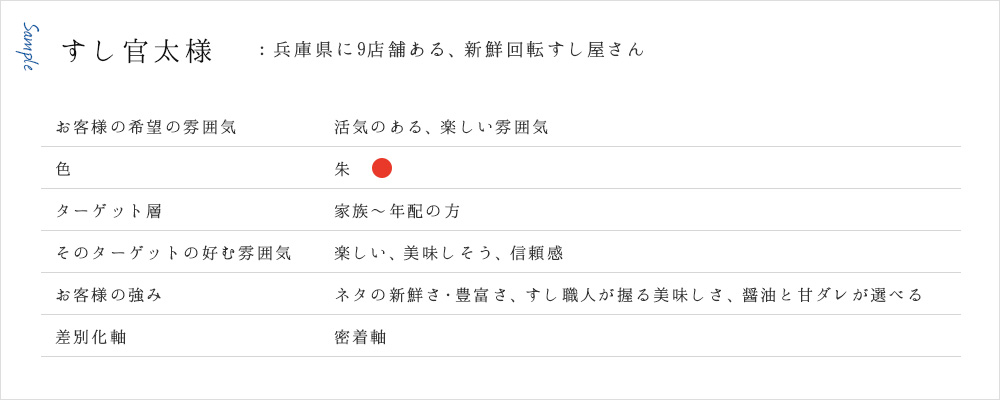
今回は、弊社でリニューアルのご依頼を頂きました「すし官太」様をご紹介致します。
差別化軸についてはここでは触れませんが、マーケティングでいう、
1)手軽軸:早い、安い、便利、で差別化
2)商品軸:高品質、最新技術で差別化
3)密着軸:顧客の個別ニーズに応えて差別化
の3つの戦略軸のことです。
わかりやすい記事があったので、ご紹介しておきます~。
※あくまで私が捉えた軸なため、すし官太様にあてはまるとは限りません。
4.参考サイトによるイメージ固め
お客様の希望の雰囲気を確認したら、次は同業種や同じ雰囲気のサイト、最新トレンドのデザイン、参考サイトをふらふら。
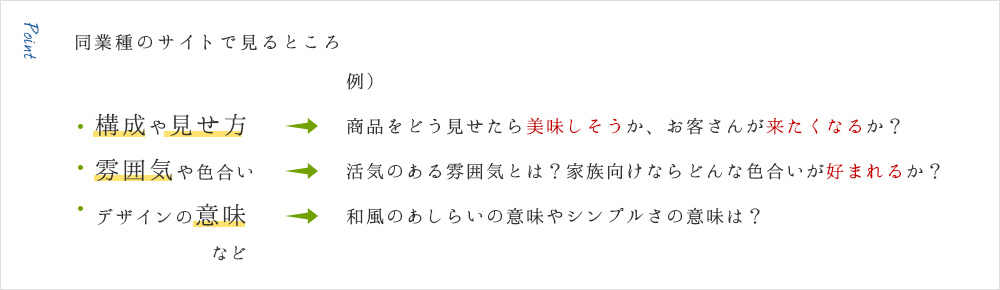
同業種のサイトで見るところは、構成や見せ方、雰囲気や色合い、デザインの意味など。
あえて似るのを回避させたりもします。
同業種は今回で言うと、
- 軸は違うけど、「かっぱ寿司」「くら寿司」等の100円回転すし屋さん
- 軸の似ている「函館市場」等の回転すし屋さん
- 内容は違うけど、「ガスト」「デニーズ」等の家族向けレストラン
- 近くにあるすし屋さん
な感じでしょうか。
更には「何この素敵デザインかわいすぎる!」とか、テンションをあげてイメージを固めていきます。
(遊んでいるんじゃないんですよw)
デザイン参考サイトは、以前ばみさんが書かれた「デザインの際に参考にしているまとめサイト、まとめました」にあるサイトたちですよ~。
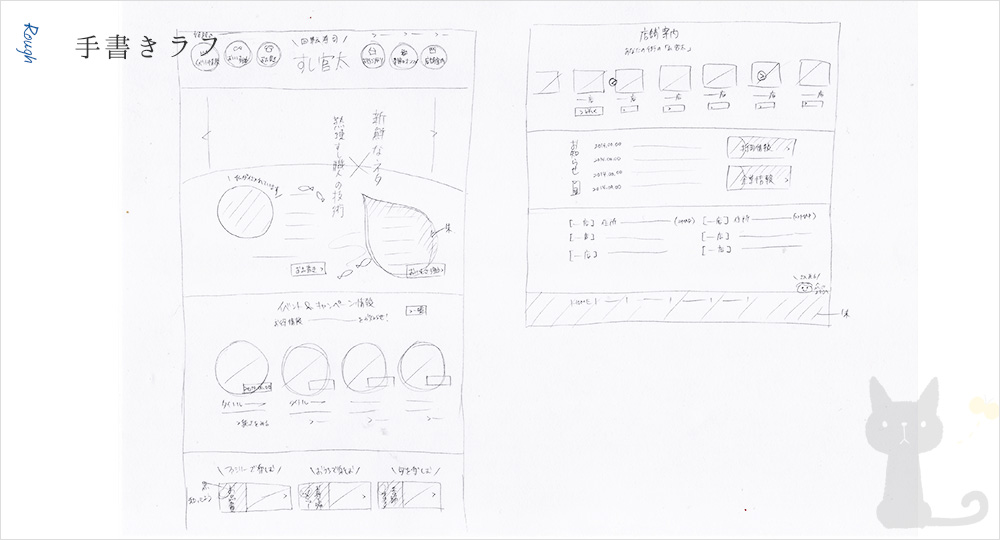
5.手書きラフ
イメージが固まったら、ワイヤーを見ながら手書きでラフを書きます。
ラフは白黒ですが、頭の中では何色であるか想像して書いていきます。脳内変換~。
”魚の和風っぽいイラストを入れよう”とか、なるべく細部まで考えておきます。
PCに向かってからウンウン悩まないように。
6.デザインに落とし込み
さてやっとここでPCに向かいまする。
後はさくさくPC上で作っていくのみ!
もちろん、”あ、これこっちのがイイかも。”ってのは採用しちゃいましょう!
この記事を書くにあたり、ご協力くださったすし官太様、ありがとうございました!!
7.デザインのご質問お受けします
こんな風にトップデザインに向かう前に、色々もにょもにょ考えてデザインしています。
言いたいことは、「何も考えずにデザインせずに、お客さんのためのデザインしたいですよね」ってことです!
デザイナー皆様の参考になれば幸いです。
さてさて、来たる10/25(土)はユニオンネットによる異業種交流会が行われます。
ユニオンネットと既存お取引のある企業様のみが対象です、すみません(´・ω・`)
私ササッキーは相談ブースにおりますので、ご質問ある方は是非お越しくださいませ!!