作業の徹底効率化。Dreamweaverで任意のショートカットキーを作成する方法。

こんにちは、制作担当奥田です。
日頃からコーディング作業をしていると何度も同じ記述をするより、
なんとか効率的にできないものかと思うものです。
閉じタグのコメントを自動挿入する方法
コードの可読性を高めるためには閉じタグ前のコメントは必須です。
こちらは便利なエクステンションがあるのでそちらを使わせていただきます。
コメントを生成して挿入するDreamweaver用の拡張機能を作成しました
↑このエクステンションをインストールします。
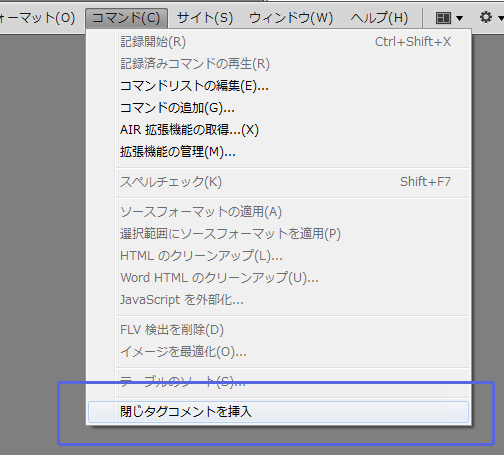
するとメニューの下記部分に「閉じタグコメントを挿入」というコマンドが表れます。

しかし、これではわざわざメニューバーを押してコマンドを実行するという2回の手間がかかります。なのでショートカットキーに入れてしまいましょう。
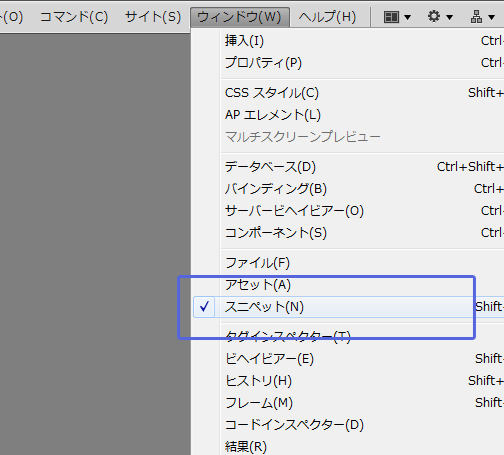
メニューバー→ウインドウからスニペットにチェックを入れます。

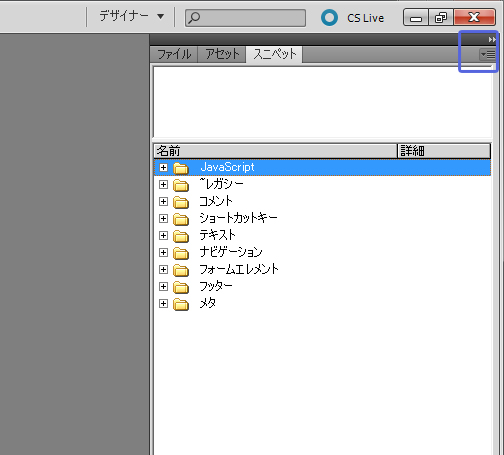
スニペットウインドウから右上のボタンを押し、メニューを表示します。

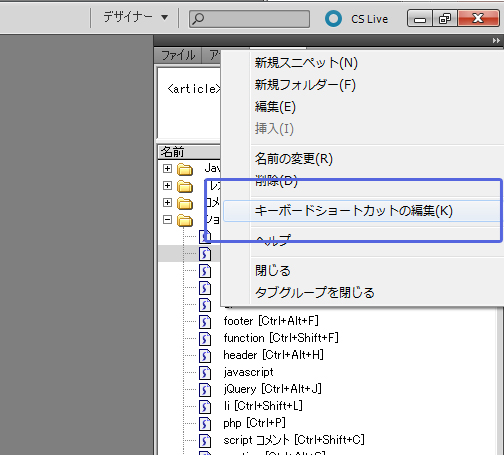
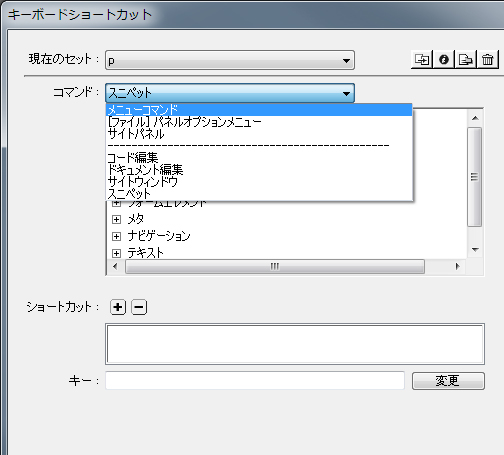
「キーボードショートカットの編集」を押します。

スニペットの部分を「メニューコマンド」に変更します。

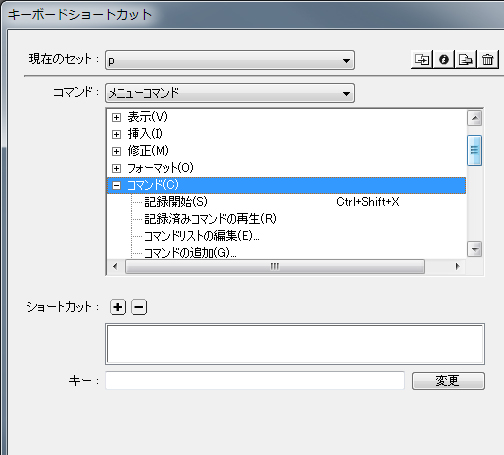
コマンドの部分を開きます。

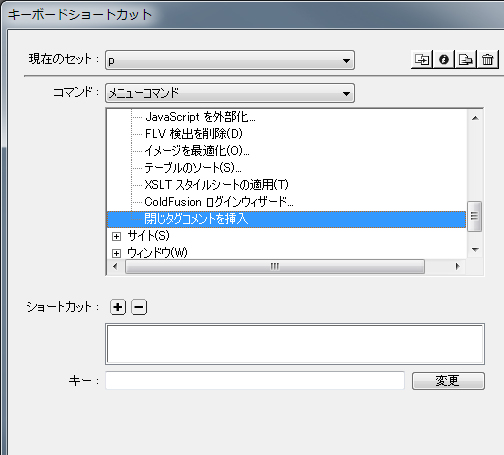
「閉じタグコメントを挿入」の部分を選択します。

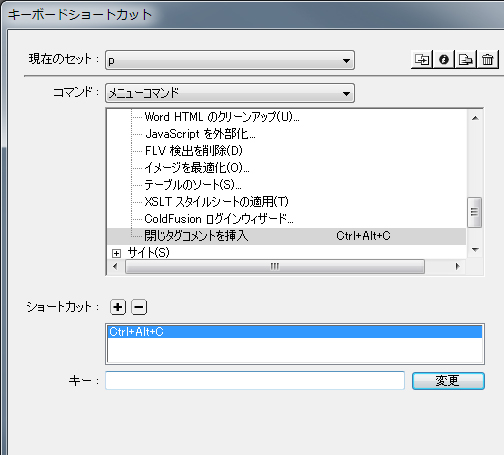
キーの部分を選択し、好きなショートカットキーを押してください。
ここではCtrl + Alt + Cにしています。(※Ctrl + Cなど普段よく使うショートカットは使用しない)

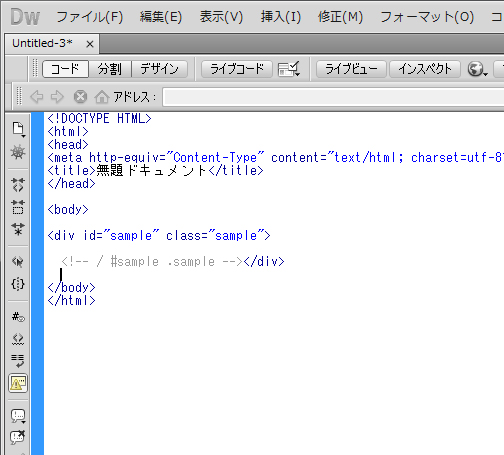
これでコードビュー上で閉じタグ前にCtrl + Alt + Cを押せば閉じタグコメントがid と classを付与して、自動で挿入されます。

任意のショートカットキーを作成する
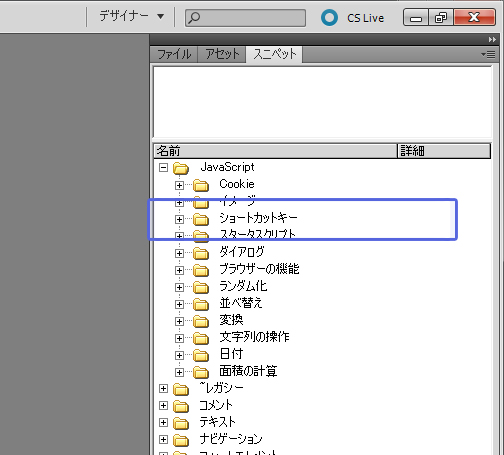
先ほどのスニペットウィンドウ内に「ショートカットキー」など任意のフォルダーを作成します。

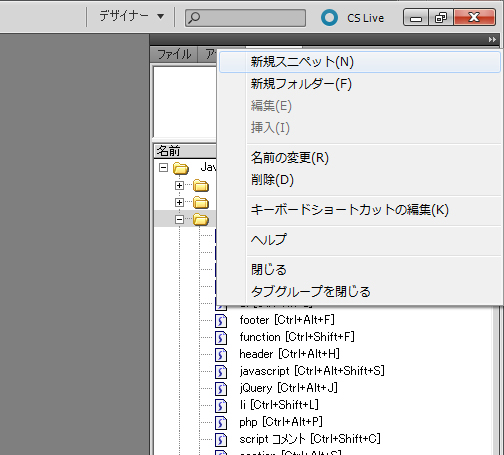
そのフォルダ内で右上メニューから「新規スニペット」を押します。

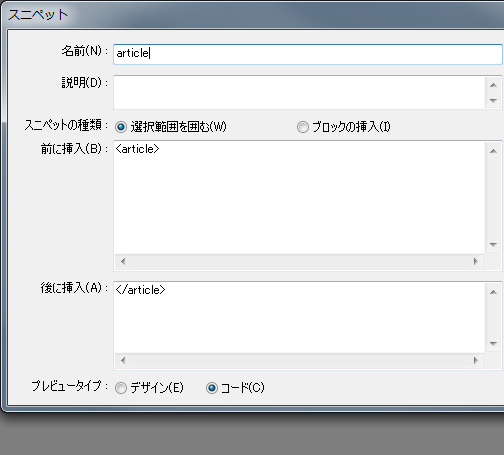
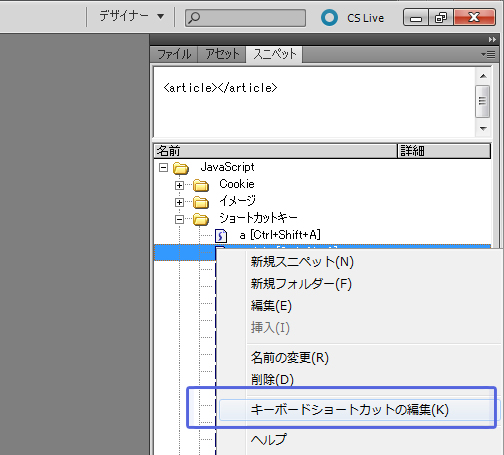
例では選択範囲を<article>から</article>で囲むスニペットを作成します。

できたスニペット上で右クリックをし、「キーボードショートカットの編集」を押します。

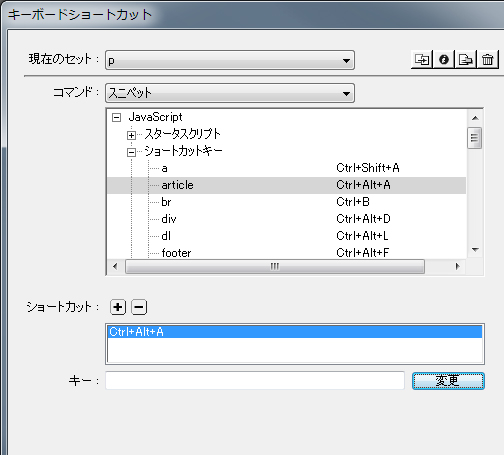
作成したスニペットを選択し、任意のショートカットキーを割り当てます。

これでコードビューないで任意のショートカットを使用することができます。









