【初心者OK】2016年はHTMLメールでメルマガを始めよう!~メルマガを知ろう編~
みなさんこんにちは(^^)/
Webディレクターの黒坂です!
本日は「メルマガ」についてお話したいと思います。
メルマガと聞いたときに、「まだ流行ってるの?」って印象だった私なのですが…2016年はメールマーケティングの再来ブーム!?
思えば、ちょこちょこ届くSALE情報のメールを見てると、 「他の商品も、もうちょっとだけ見たい…」と誘導されて、まんまと物欲に負けたことが何度かあります。w
今のメルマガってWebサイトみたいにデザインがきれいで、見てて楽しいんですよね。「またメルマガ届いた…」ってうざったくなるイメージだったんですが 「もっと見たい!」と思わせるのってすごい変化!
まだまだ!アツいメルマガの4つのメリットとは?
1.コストパフォーマンスが高い
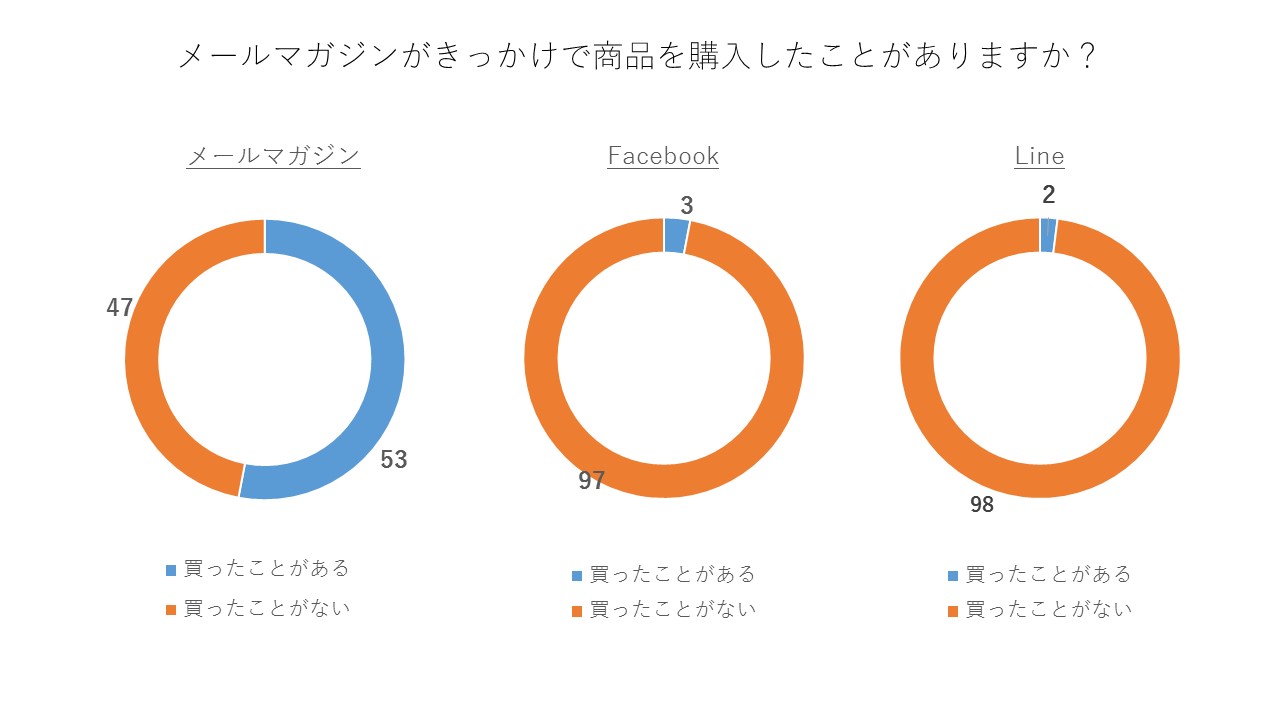
基本的に必要な費用は月額費用のみ。(サービスによっては設置費用もかかります)DMと比較すれば、メルマガは確実に広告費用を抑えることができます。また、50%以上ものユーザーがメルマガを経由して、商品の購入に至っているという調査結果も出ています。

引用:メルラボ『メールマガジンに対する意識調査2014』
2.見込み客を顧客へと育てられる
メルマガのステップメールを活用することで、購入に至らない「まだまだ客」「そのうち客」に対して定期的なアプローチすることができます。現代人にとって、必需品となっているスマートフォン。対個人にメールを送ることで親密感が生まれ、顧客との関係性を維持できます。
3.陳腐化しない
IT業界はめまぐるしく情報や技術が変化するので、1年前のサービスですら今ではもう終了している…なんて事も。メルマガの場合、メールというインターネットの基本的なツールを使っているので、サービス後退のリスクはかなり低いと考えられいています。
4.個人(会社)のブランディングにも最適!
読者に定期的にメールを送ることで、「自分にとっていい情報を提供してくれる」という認識がユーザーの中に生まれ、リピーターやファンの獲得につながります。また、ホームページをもっている企業や個人の方はWebサイトへスムーズに誘導することも可能です。
その他にも…
- SEOに左右されない
- 紙媒体に比べ、編集が簡単
- 意図的に狙った時間にメールを送ることができる
- 反対に、自分の好きな時間に配信することができる
- キャンペーンの告知、クーポンの配布などもメールから配信することができる
このようなたくさんのメリットによって、メルマガのニーズは衰えることなく、再熱に至ったのです。とある企業ではメルマガが爆発的にヒットして、利益が約400%増になったとか…
でも、今どきのメルマガってどうやって始めたらいいの・・・?
と思っている初心者の方でも、楽しく始められるツールをご紹介します!
おすすめメルマガツール
Benchmark

どんなデバイスも逃さない!Benchmarkで作成したメールはすべてレスポンシブ化できちゃいます。
BenchmarkのHTMLメールはとにかく簡単!楽しい!
初心者の方も楽しめる機能がたくさんご用意されています(*´▽`*)
メールデザイナー ドラッグ&ドロップエディター
作業を妨げる要素をすべて削除。シンプルかつ分かりやすい操作画面でメール作成も思いのまま。まるでパズルのピースを合わせるように楽しく簡単にできます。
編集した内容はその場でテンプレートに反映されます。レイアウトを確認しながら作成しましょう。
画像編集機能もばっちり
Photoshopを持っていない?心配いりません、メール編集画面でそのまま画像も編集しましょう。
どんな業種にもあうテンプレートデザインと豊富なカラーデザイン
お客様に親しみを持ってもらえるようなデザインをご用意しております。色をカスタマイズすれば雰囲気や印象を変えることが出来ます。カラーの変更はすべてワンクリックで出来ます。
HTMLの作成が可能なら…デュアルビューで作成も可能!
HTMLコードでの作成をご希望ですか?ご自身で作成も可能です。デュアルビューを使えばコーディングを行いながらプレビュー確認も出来ます。
こんなサービスを挑戦したい方にピッタリ!
- 顧客情報を活用して、アンケートを行いたい
- メールマーケティングをはじめたい
- メール・メルマガを効率的に配信を行いたい
- ABテストを実施したい
- 業務を効率化したい
- お手軽におしゃれなメールマガジンを作りたい
- 顧客の使用デバイスにスマートフォンが多い
- クーポンを配布して来店率をUPしたい
初心者の方でも作成しやすく、HTMLメールならではのデザインの自由度!楽しくデザインしながらメールを作ることが出来ちゃいます♪(*’ω’*)なによりも便利な機能がレイアウトのレスポンシブデザイン化。「なんだそれ?」という方に、簡単にご説明させてもらいます!
➡レスポンシブデザインとは?

Webデザインの手法の一つ。 WebサイトやWebページをパソコンやスマートフォン、タブレット端末など複数の機器や画面サイズに 単一のファイルで対応させること。
➡どういうこと?
レスポンシブデザインの作り方なら、一度の制作で、PC・スマホ・タブレットのモニター幅に デザインが勝手に合わせてくれるので、レイアウトが崩れることなく閲覧する事ができます!
➡なんでレスポンシブデザインがいいの?
メルマガの場合であれば、作成&更新作業の効率化はもちろん、すべての機器に反映されるので更新漏れも防げます!
作業の効率化&お客様にも優しく一石二鳥なレスポンシブデザイン♡2016年のトレンド予測として、海外からジワジワと話題になっています!➡【海外記事】2016年のメールマーケティング10の予測
もちろん、実践してみました。次回のブログで、実際に作成した画面を使用してご説明いたしますね~!
どうぞお楽しみに♡(´ρ`)黒坂









