Photoshop作業効率アップのために!~Photoshop初心者に知ってほしいプリセット~
前回に引き続き、社内でも需要のありそうな!?Photoshop時短テクです。
プリセットやアクションについてわかりやすさ重視で書いております。
こんにちは。いつも挨拶が後手のカナンです。
餃子ナイト楽しかったですヽ(*´∀`*)ノ
餃子にビールも串カツにビールもナッツにビールも大歓迎ですよ~!
話がそれそうなので本題に…。
まずPhotoshopのプリセットって何?
プリセットとは「あらかじめ設定された」という意味です。
スウォッチやグラデーション、カスタムシェイプ、パターン、ブラシなどのことです。
PCで言うなら、文字変換の際の辞書登録と同じような感じですね。
自分のお気に入りの道具を設定しておいて、いざ作るぞって時には使うだけなので、時短&便利なんです!
プリセットをインストールしよう!
1、探す
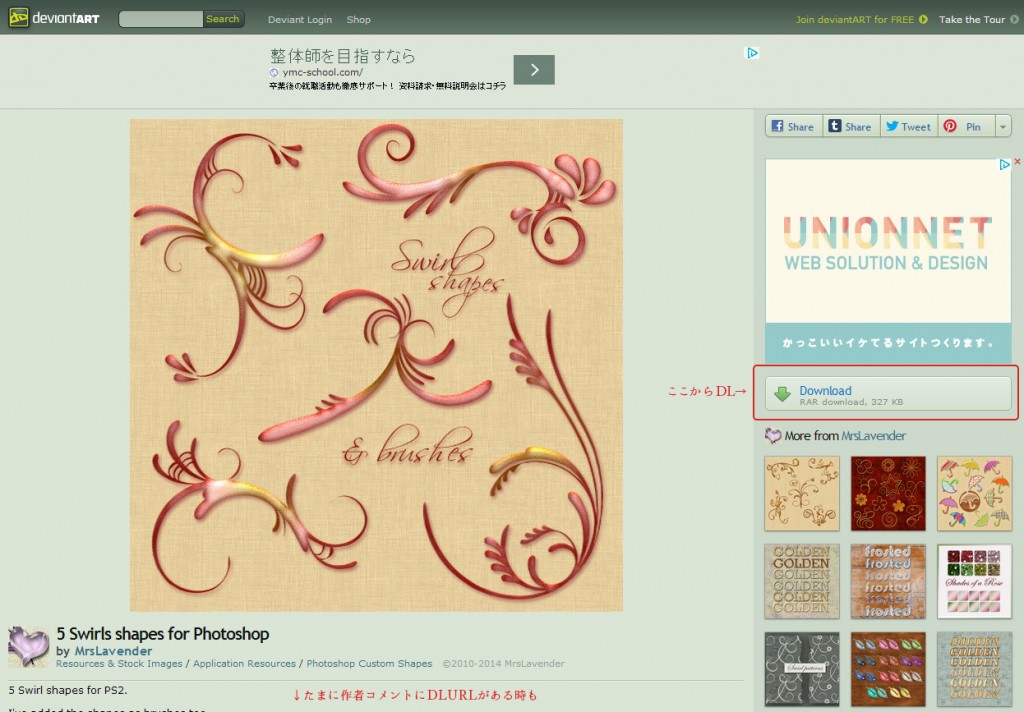
自分がよく使うのはhttp://www.deviantart.com/です。
海外サイトなので…検索窓では「grd」や「csh」の拡張子を入れて検索してください。
無料だったり有料だったり商用不可だったりjpgファイルしかなかったりするので、よく見てDLしてくださいね~。
探すのが面倒な方へ。
いくつかオススメURL&オススメ記事を載せておきまーす。
インストール方法は「2、インストールする」で。
http://www.deviantart.com/art/Gradient-Set-Four-166575164
一番上のシェイプのグラデーションは↑を使っています。
http://photoshopvip.net/archives/14627
 http://www.deviantart.com/art/5-Swirls-shapes-for-Photoshop-171398847
http://www.deviantart.com/art/5-Swirls-shapes-for-Photoshop-171398847
一番上のシェイプは↑を使っています。
http://victorsosea.com/blog/14-border-vector-shapes-free-psd-and-csh-custom-shapes-files/
(いいね!でDL可)
個人的にはカスタムシェイプ大好きなのですが、新しいものがあまりない。。
AI素材とかでもいんですけどね。ベクター強しですよ~。
 http://photoshopvip.net/archives/64418
http://photoshopvip.net/archives/64418
Photoshop2大プリセットはパターンとブラシだと思われます。
質感大切!
http://coliss.com/articles/freebies/freebies-photoshop-pixel-patterns-2013-fall.html
ピクセルパターンを薄くオーバーレイで置くのも綺麗。
 http://photoshopvip.net/archives/65482
http://photoshopvip.net/archives/65482
最近のブラシのクオリティはすごいですね!
光とか雲とかぼやっとしたものにオススメ。
2、インストールする
グラデーション
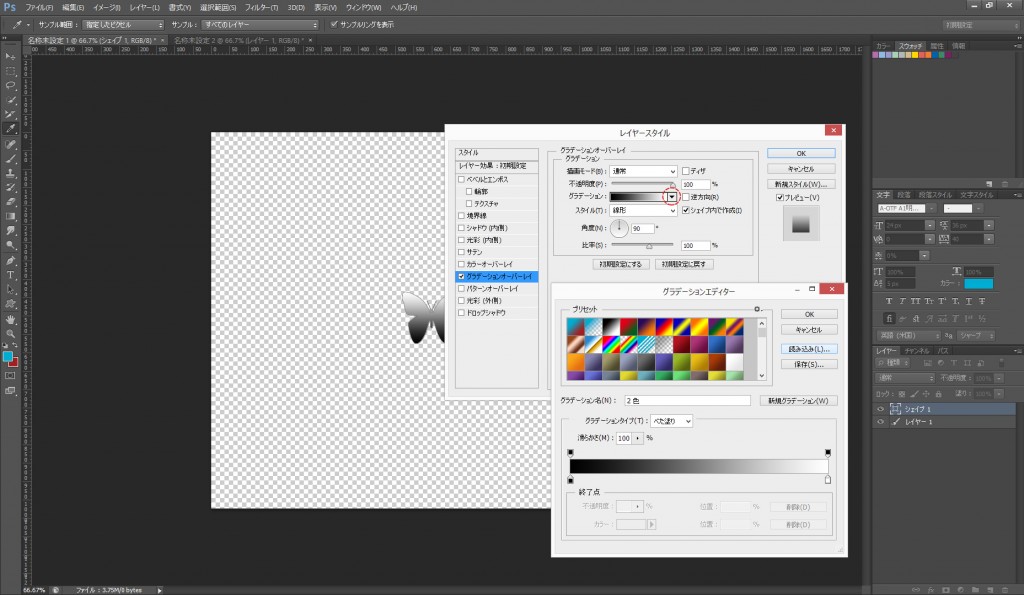
レイヤーをダブルクリックすると出るレイヤースタイルから、グラデーションオーバーレイを選択。
グラデーションエディターの「読み込み」ボタンから読み込む。
カスタムシェイプ
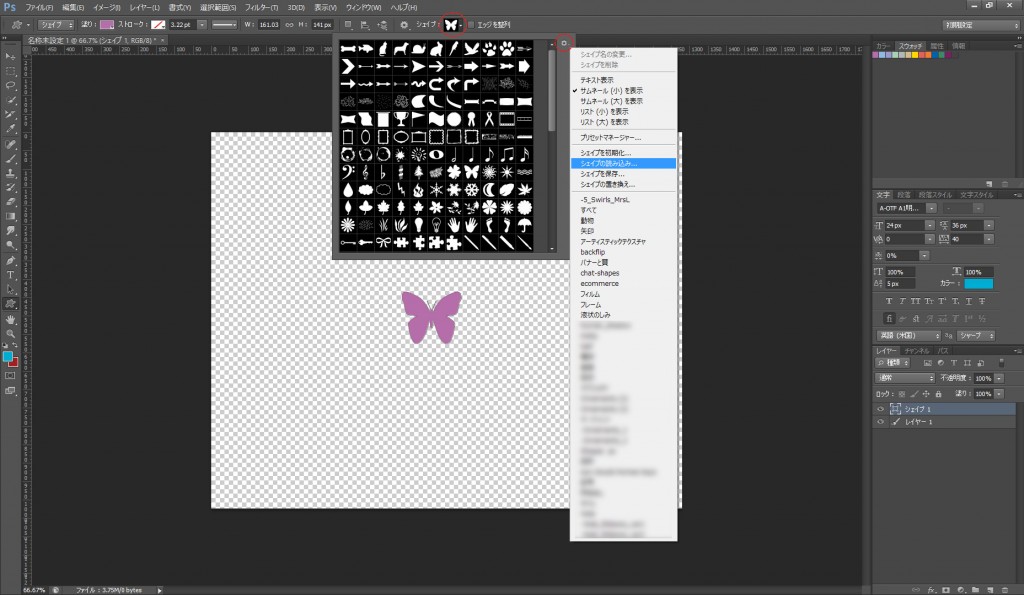
ツールパレットをカスタムシェイプにして、
上にあるシェイプの右の▼をクリック→設定アイコンクリック→「シェイプの読み込み」
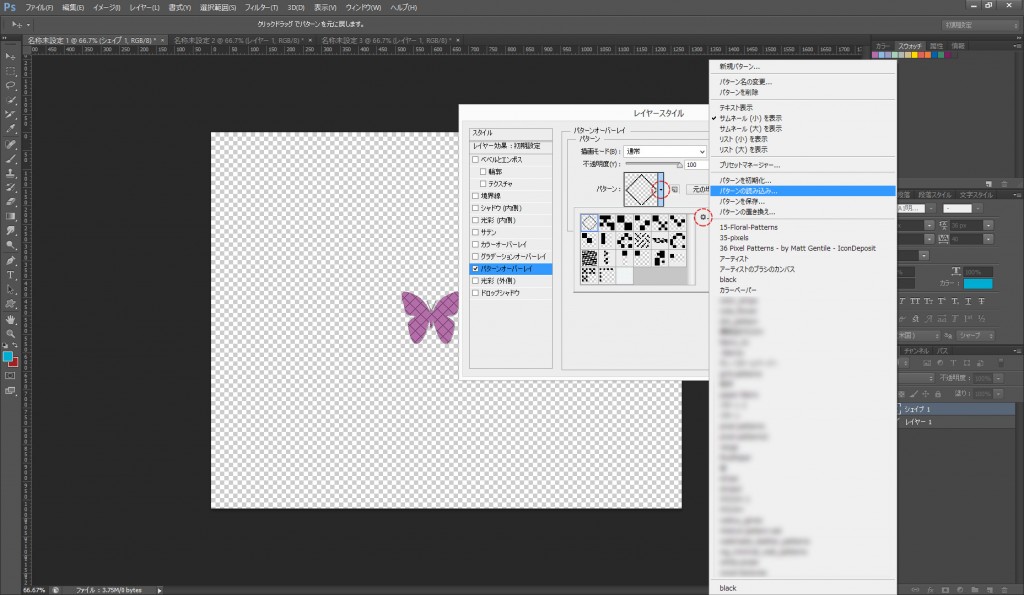
パターン
レイヤーをダブルクリックすると出るレイヤースタイルから、パターンオーバーレイを選択。
パターンの右の▼をクリック→「パターンの読み込み」
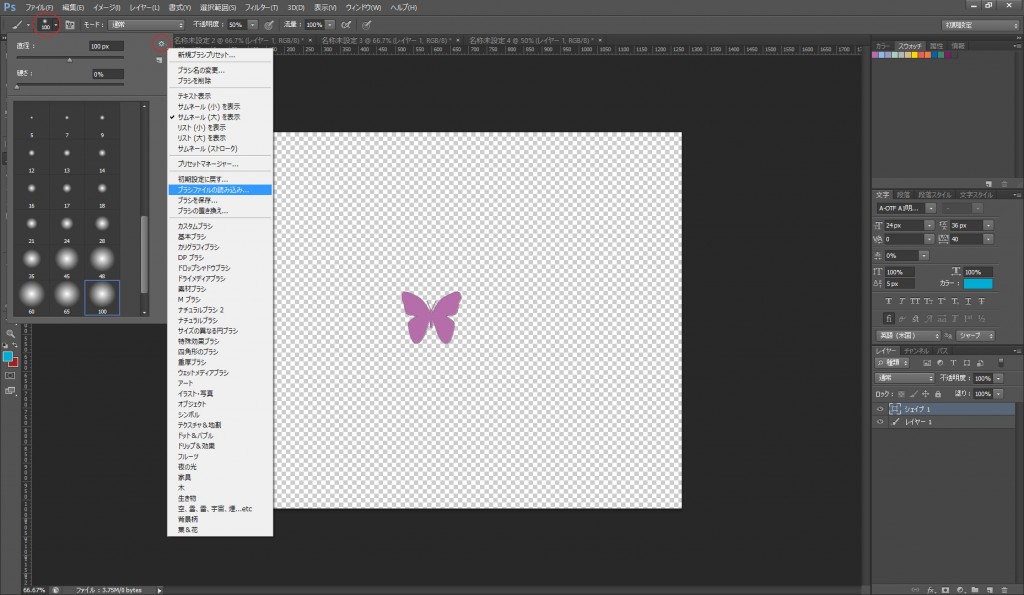
ブラシ
ツールパレットをブラシにして、
上にあるブラシの右の▼をクリック→設定アイコンクリック→「ブラシファイルの読み込み」
私は毎回読み込むのが面倒くさいので、ProgramFilesの中に直で入れちゃってます。
Program Files > Adobe > Adobe Photoshop CS6 (64 Bit) > Presets >
Gradients:グラデーション
Custom Shapes:カスタムシェイプ
Patterns:パターン
Brushes:ブラシ
アクションを設定しよう!
アクションとは、Photoshopでの一連の作業を記憶しておいて、必要な時にファンクションキーだけで使える機能です。
写真を加工するアクション等もありますが、今回ご紹介するのはWEBデザインに使える単純なアクションです。
例として、画像に写真風のフチを付けるアクションを設定してみます!
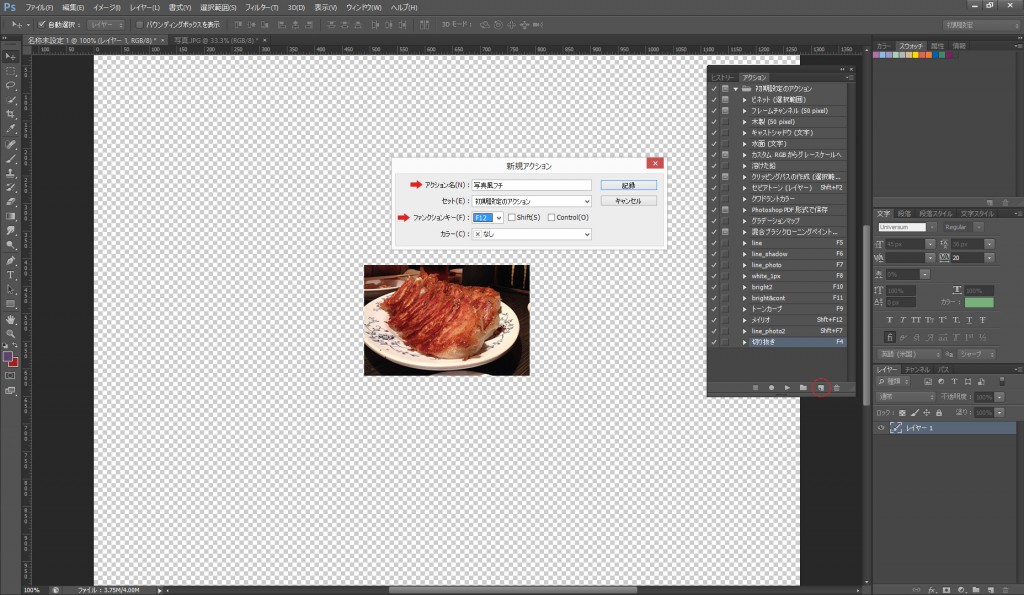
1、設定方法
はじめに、新しいレイヤーに画像を置いてください。
次にメインメニューより「ウィンドウ」→「アクション」で新規アクションウィンドウを開きます。
ウィンドウ下部の右から2番目「新規アクションを作成」をクリック→アクション名、このアクションを実行するファンクションキーを選びます。
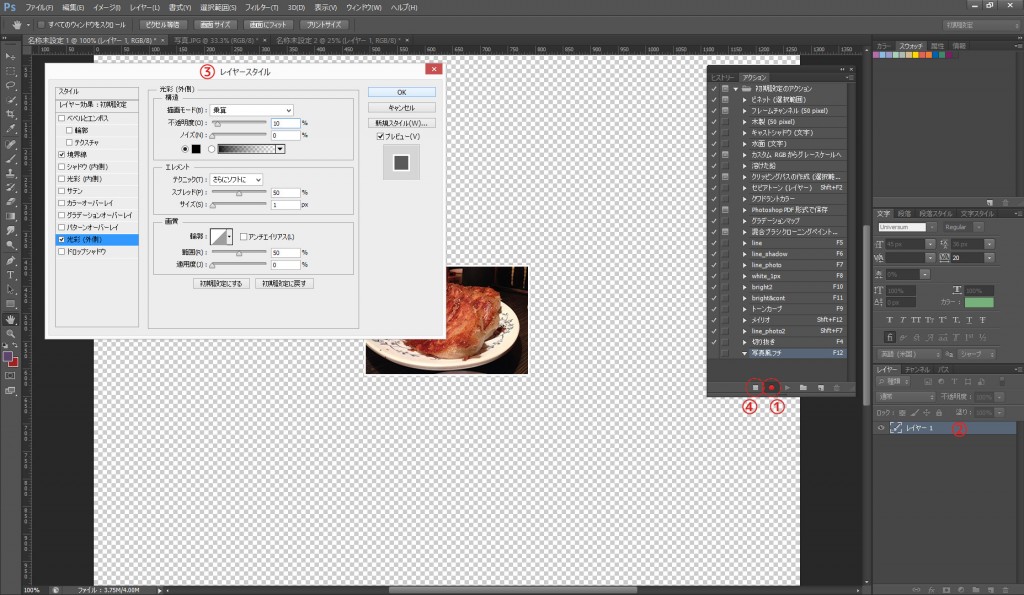
①ウィンドウ下部の記録ボタンをクリック(●が赤くなっている間に行った動作が記録されます)
②画像を置いたレイヤーをダブルクリック→レイヤースタイルを開きます。
③「境界線」サイズ:3px、位置:内側(綺麗な四角になる為)
「光彩(外側)」描画モード:通常、不透明度:10%、色:#000000、スプレッド:50%、サイズ:1px、に変更します。
④ウィンドウ下部の停止ボタンをクリック。
こんなシンプルな写真フチができます~。
餃子が微妙ですが。。
今後はレイヤーを選んで最初に設定したファンクションキーを押すだけで写真風フチがつけれます。
2、私のよく使うアクション
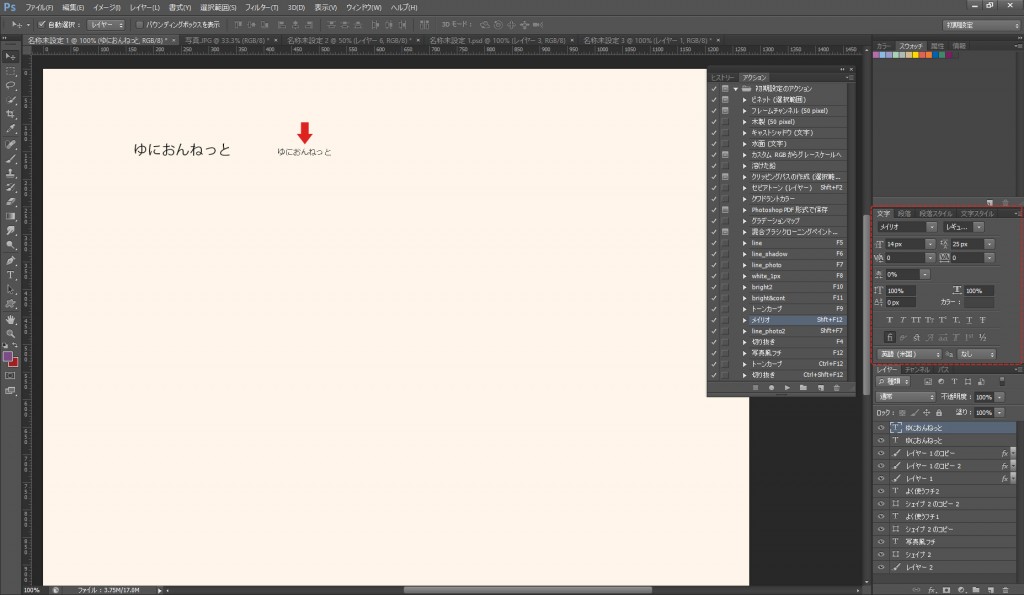
フォント
WEBデザイン中、テキストの部分をこれでさくっと。
テキストレイヤーを選択した状態で始めてください。
【●記録】→文字パネルよりフォント:メイリオ、サイズ:14px、行間:25px、色:#444444、アンチエイリアス:なし→【■停止】
フチ
バナーや画像やボタン用に。実行後色変えたりします。
①【●記録】→レイヤーをダブルクリック→レイヤースタイルを開く→
「境界線」サイズ:1px、位置:内側、色:#dddddd→【■停止】
②【●記録】→レイヤーをダブルクリック→レイヤースタイルを開く→
「境界線」サイズ:1px、位置:内側、色:#000000
「光彩(内側)」描画モード:スクリーン、不透明度:60%、色:#ffffff、チョーク:20%、サイズ:3px→【■停止】
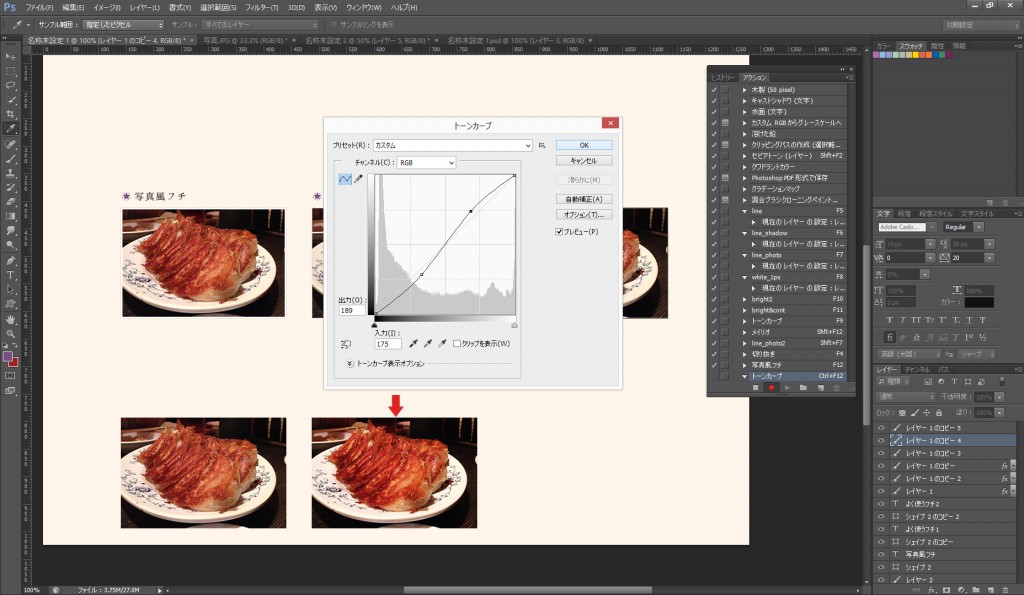
トーンカーブ
写真をもう少し補正したい時に。
【●記録】→メインメニューより「イメージ」→「色調補正」→「トーンカーブ」
お好みでいじって、OKクリック。→【■停止】
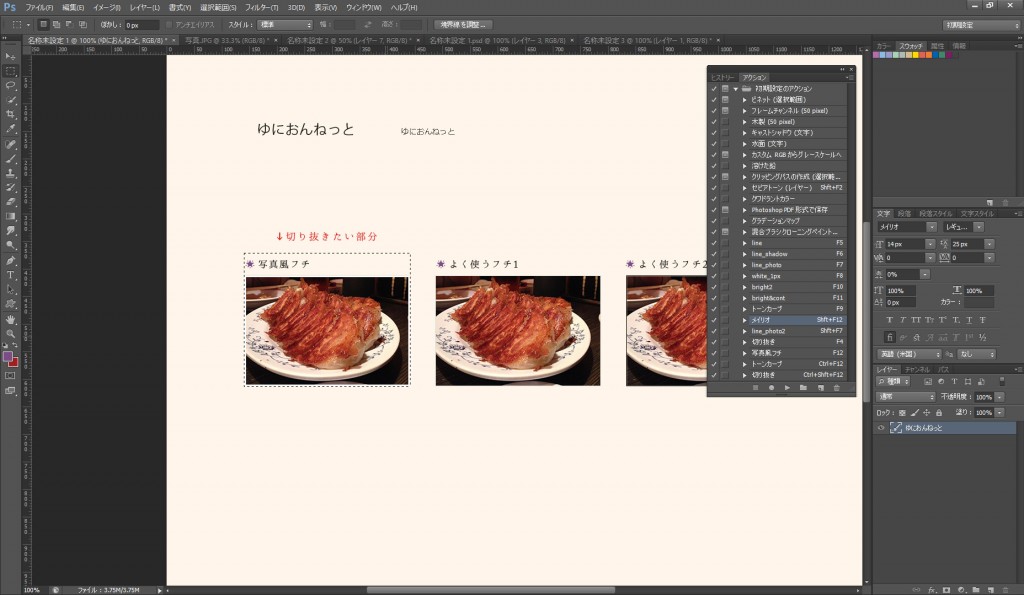
WEB用切り抜き
一部だけを切り抜いて保存したい時に。
全レイヤーを統合後、切り抜きたい部分を選択ツールで選択した状態で記録を始めてください。
【●記録】→Ctrl+Cで選択範囲をコピー→Ctrl+Nでクリップボードにあるサイズで新規作成
→Ctrl+Vで貼り付け→【■停止】
ここからはCtrl+Alt+Shift+Sで「Web用に保存」、ファイル名を指定して保存してください。
使用するときは切り抜きたい部分を選択ツールで選択してから、ファンクションキー→保存の流れだけ!
最後に
Photoshopのプリセットとアクションについて、本当に簡単ですが設定方法からまとめてみました。
何かひと欠片でも参考になれば幸いです!