CSSで出来るレスポンシブ対応を考えた table レイアウト
▼2021年最新版
【コピペOK】制作会社が実際に使っている、レスポンシブ対応のtableレイアウト
スマホ対応・レスポンシブが当たり前になってきてるこの時代、コーダーさんにとって table がなかなかやっかいものになってきてますね…
会社概要くらいならまだ良いんですが、情報量が多い table はそのままでは 320px で閲覧した際、なかなか悲惨な事に…
対応方法としては『responsive-table.js』を代表に、様々なやり方がありますが、今回はCSSで出来る事を紹介したいと思います。
目次
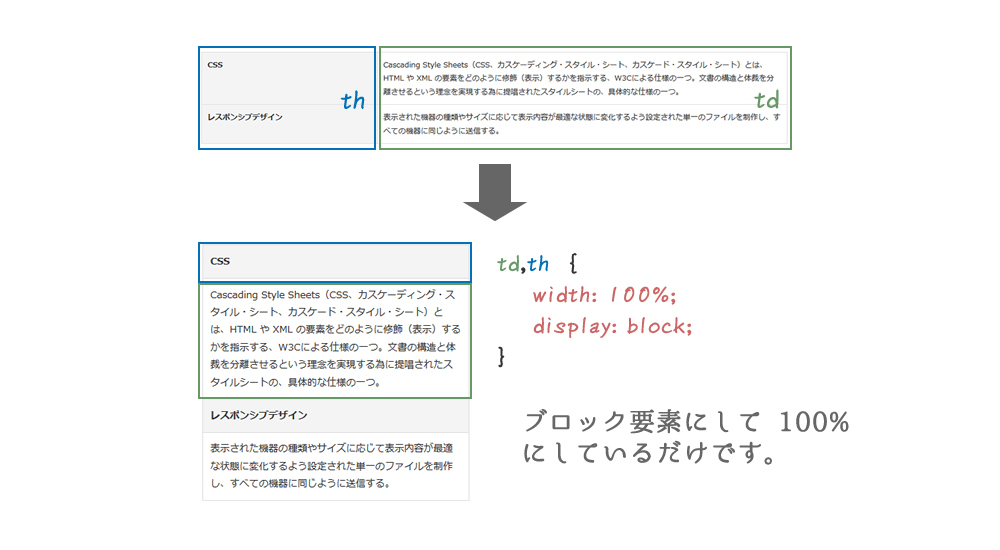
2セルの場合の使用した例
2セルでよく作られてる、会社概要やフォームなどで使えるかと思います。
『th』や『td』内に使用してる padding 分をネガティブマージンで相殺もしています。
HTML
<table class="demo01"> <tr> <th>CSS</th> <td>Cascading Style Sheets(CSS、カスケーディング・スタイル・シート、カスケード・スタイル・シート)とは、…省略</td> </tr> <tr> <th>レスポンシブデザイン</th> <td>表示された機器の種類やサイズに応じて…省略</td> </tr> </table>
CSS
section table { width: 100%; }
section th, section td { padding: 10px; border: 1px solid #ddd; }
section th { background: #f4f4f4; }
/*----------------------------------------------------
.demo01
----------------------------------------------------*/
.demo01 th { width: 30%; text-align: left; }
@media only screen and (max-width:480px){
.demo01 { margin: 0 -10px; }
.demo01 th,
.demo01 td{
width: 100%;
display: block;
border-top: none;
}
.demo01 tr:first-child th { border-top: 1px solid #ddd; }
}
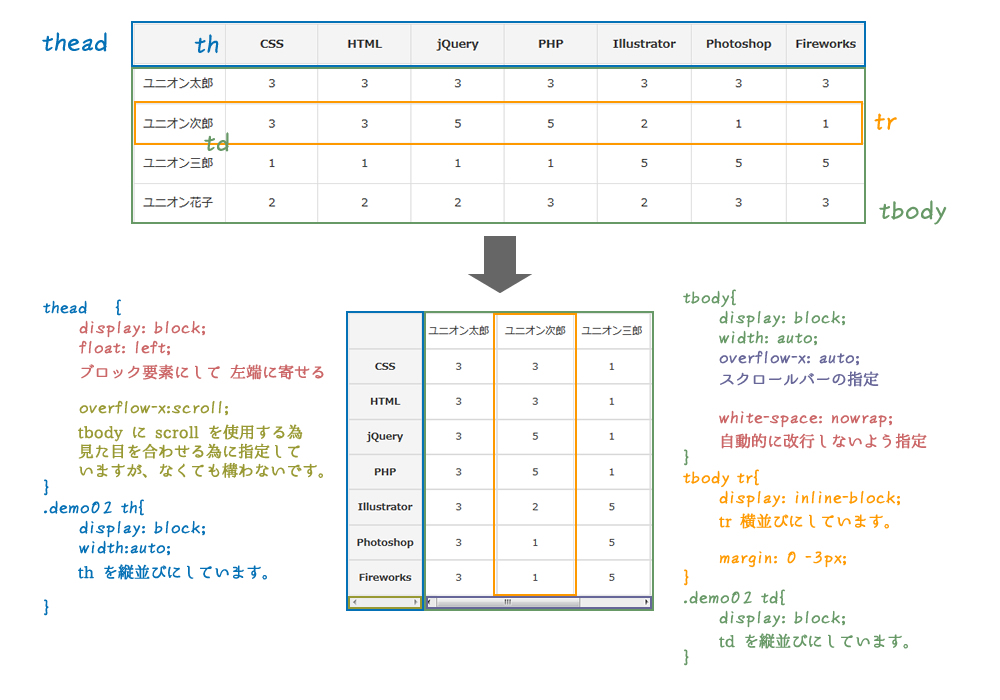
横に長い場合 overflow-x と inline-block を使用した例

th 要素が横に長いケースの場合に使える手法です。
横に寄せたり、縦並びにしたりなど、少し指定が複雑ですが、table 表記が多いサイトに使用出来ます。
HTML
<table class="demo02"> <thead> <tr> <th> </th> <th>CSS</th> <th>HTML</th> <th>jQuery</th> <th>PHP</th> <th>Illustrator</th> <th>Photoshop</th> <th>Fireworks</th> </tr> </thead> <tbody> <tr> <td>ユニオン太郎</td> <td>3</td> <td>3</td> <td>3</td> <td>3</td> <td>3</td> <td>3</td> <td>3</td> </tr> <tr> ・ ・ ・ </tbody> </table>
CSS
section table { width: 100%; }
section th, section td { padding: 10px; border: 1px solid #ddd; }
section th { background: #f4f4f4; }
/*----------------------------------------------------
.demo02
----------------------------------------------------*/
.demo02 th { width: 13%; }
.demo02 td { text-align: center; }
.demo02 td:first-child { text-align: left; }
@media only screen and (max-width: 800px) {
.demo02 {
display: block;
width: 100%;
margin: 0 -10px;
}
.demo02 thead{
display: block;
float: left;
overflow-x:scroll;
}
.demo02 tbody{
display: block;
width: auto;
overflow-x: auto;
white-space: nowrap;
}
.demo02 th{
display: block;
width:auto;
}
.demo02 tbody tr{
display: inline-block;
margin: 0 -3px;
}
.demo02 td{
display: block;
}
}
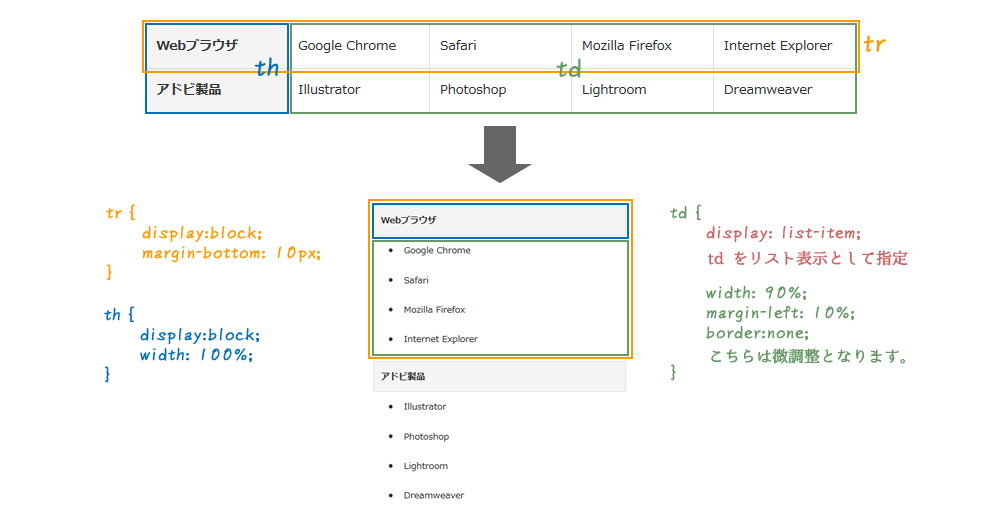
リスト風にした場合 list-item を使用した例

td の項目がリスト要素としても並べれそうな場合は、こちらが一番スマートな方法かと思います。
HTML
<table class="demo03"> <tr> <th>Webブラウザ</th> <td>Google Chrome</td> <td>Safari</td> <td>Mozilla Firefox</td> <td>Internet Explorer</td> </tr> <tr> <th>アドビ製品</th> <td>Illustrator</td> <td>Photoshop</td> <td>Lightroom</td> <td>Dreamweaver</td> </tr> </table>
CSS
section table { width: 100%; }
section th, section td { padding: 10px; border: 1px solid #ddd; }
section th { background: #f4f4f4; }
.demo03 th, .demo03 td { width: 20%; text-align: left; }
@media only screen and (max-width: 480px) {
.demo03 { margin: 0 -10px; }
.demo03 tr {
display:block;
margin-bottom: 10px;
}
.demo03 th {
display:block;
width: 100%;
}
.demo03 td {
display: list-item;
width: 90%;
margin-left: 10%;
border:none;
}
}
まとめ
今回の方法は、IE9未満では一部の方法でしか対応できないです…
もしレスポンシブじゃなく、スマホのみでいいなら display:box も使用出来るので、もう少しスマートな記述で済んだりする箇所もございます。
▼2021年最新版
【コピペOK】制作会社が実際に使っている、レスポンシブ対応のtableレイアウト