仮想環境構築ツール「Vagrant」でローカル開発環境を構築してみた
こんにちは、エンジニアの奥田です。
最近はBitbucketを使って一人で開発する際もGitでバージョン管理なんかをしてます。(またブログに書きます)
リモートリポジトリはOriginをBitbucketに置いておき、公開サーバーにBareリポジトリを置いて、Pushした際に自動でデプロイするようにしてます。(FTPいらず!)
ローカルリポジトリはいままでローカルで開発する際にXamppを使ってたんですが、Windowsだと環境の違いなどいろいろと弊害があります。
そこで最近トレンドのVagrantに注目しました。
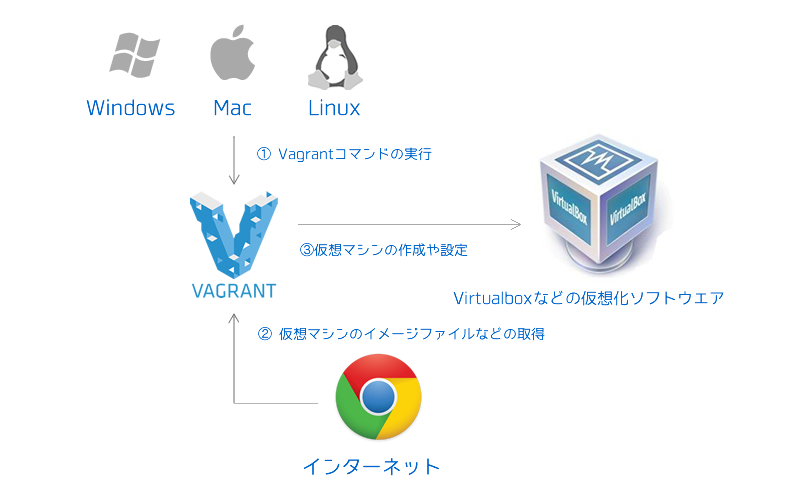
VagrantとはVirtualboxなどの仮想化ソフトウエア上で簡単に仮想サーバーを立てることができるツールなんですがサーバーを立てる練習にもなるかなーと思い導入してみました。
イメージとしてはVagrantのコマンドを入力すればイメージファイルの取得や、仮想環境の作成、プロビジョニングなどができるという感じです。
目次
VagrantとVirtualboxをダウンロード
まず、下記サイトからDownloadをクリックしお使いOS版のVagrantをダウンロードし、インストールします。
※WindowsでVagrant upを行う際にRubyの文字コードエラーが出て起動できない場合は legacy downloads page からVagrant 1.3.5をインストールし直してください。
続いてVirtualboxをインストールします。
こちらもお使いのOSのものをインストールします。
Vagrantboxを取得
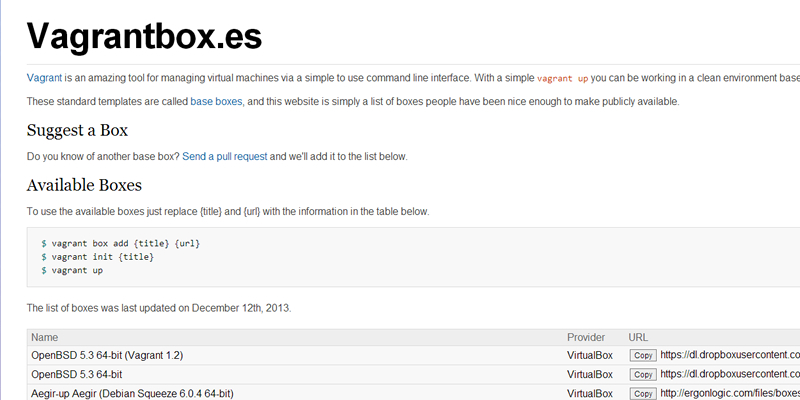
Vagrant で仮想サーバーを立ち上げる際にVagrantboxというイメージファイルを使用します。
それらは非公式ではありますが下記に置いてくれています。
今回はCentos 6.4を使用してみたいと思うのでCentOS 6.4 x86_64の箇所のcopyをクリックし、urlをコピーします。
そしてコマンドプロンプトを起動し、
vagrant box add centos64 https://github.com/2creatives/vagrant-centos/releases/download/v0.1.0/centos64-x86_64-20131030.box
と入力してください。
するとboxファイルのダウンロードが始まります。(※インターネット環境下で行ってください。※少し時間がかかります。)
仮想サーバーを起動する
いよいよサーバーを起動してみます。
まず、作業フォルダを作成し、そのフォルダに移動します。
mkdir workspace cd workspace
次に設定ファイルを生成します。
vagrant init centos64
initの後は先ほど追加したboxファイル名です。
すると作成したフォルダにVagrantfileという設定ファイルが生成されます。
このファイルを編集し、プライベートネットワークIPを使用できるようにします。
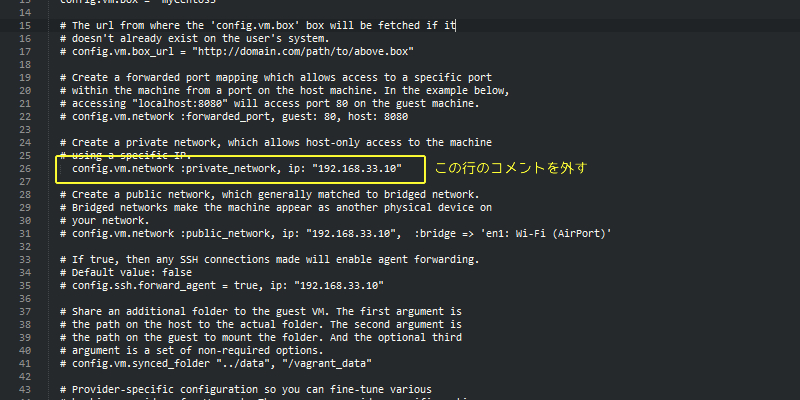
Vagrantfileを開き、 26行目の# config.vm.network :private_network, ip: “192.168.33.10”のコメントを外します。
そしてサーバーを起動します。
vagrant up
また少し時間がかかりますが、これで起動が完了です。
もし、エラーが出る場合はVagrantのバージョンとVirtualboxのバージョンが一致していない可能性がありますので、vbguestなどで対処してみてください。
その他のVagrantコマンドは以下です。
# サーバーの停止 vagrant halt # サーバを再起動 vagrant reload # サーバをスリープ vagrant suspend # サーバを復帰 vagrant resume
sshで接続し、PHP開発環境を構築する。
vagrant ssh
を実行すればsshで接続できます。
もしできない場合は、Teratermなどから接続します。
その際は
ホスト名 127.0.0.1 ポート 2222 ユーザー名 vagrant
で、ユーザーフォルダ内の.vagrant.dフォルダ内にinsecure_private_keyというファイルがあるのでこれをprivate keyに指定します。
ssh 接続できたら以下の作業をします。
#rootでログイン
sudo su
# apache を install
yum install httpd
#apacheの設定
vi /etc/httpd/conf/httpd.conf
EnableSendfile off // コメントアウトを外す
#最下部に以下を追記
<Directory "/var/www/html/*">
AllowOverride All
Allow from all
</Directory>
#apache を起動
service httpd start
#起動時に同時に起動
chkconfig httpd on
# mysql を install
yum install mysql mysql-server
#mysql を起動
service mysqld start
#起動時に同時に起動
chkconfig mysqld on
#wgetをインストール
yum install wget
# php 5.4のパッケージを取得して、展開
wget http://dl.iuscommunity.org/pub/ius/stable/Redhat/6/x86_64/epel-release-6-5.noarch.rpm
wget http://dl.iuscommunity.org/pub/ius/stable/Redhat/6/x86_64/ius-release-1.0-11.ius.el6.noarch.rpm
rpm -ivh epel-release-6-5.noarch.rpm
rpm -ivh ius-release-1.0-11.ius.el6.noarch.rpm
#php 5.4をインストール
yum install php54 php54-devel php54-common php54-cli php54-pear php54-xml
# phpmyadminをインストール
yum install phpmyadmin
#ブラウザーからアクセス
vi /etc/httpd/conf.d/phpMyAdmin.conf
<Directory /usr/share/phpMyAdmin/>
<IfModule mod_authz_core.c>
# Apache 2.4
<RequireAny>
Require ip 127.0.0.1
Require ip ::1
</RequireAny>
</IfModule>
<IfModule !mod_authz_core.c>
# Apache 2.2
Order Allow,Deny
Deny from All
Allow from 127.0.0.1
Allow from ::1
</IfModule>
</Directory>
↓
<Directory /usr/share/phpMyAdmin/>
<IfModule mod_authz_core.c>
# Apache 2.4
<RequireAny>
Require ip 127.0.0.1
Require ip ::1
</RequireAny>
</IfModule>
<IfModule !mod_authz_core.c>
Order Deny,Allow
Allow from All
</IfModule>
</Directory>
# cookie 認証に変更
vi /etc/phpMyAdmin/config.inc.php
$cfg['blowfish_secret'] = '任意のパスフレーズ';
$cfg['Servers'][$i]['auth_type'] = 'cookie'; // html → cookie
$cfg['Servers'][$i]['AllowNoPassword'] = TRUE; // FALSEをTRUEに変更
#最後にapacheを再起動
service httpd restart
これでCentOs6.4 + PHP5.4の開発環境の構築が完了です。
共有フォルダへのシンボリックリンクと、ipの解放
Vagrantは/vagrantディレクトリに共有フォルダがあるので/var/www/htmlのシンボリックリンクを/vagrantに割り当て、ローカルでのファイル操作を行えるようにします。
#/var/www/html フォルダを削除 rm -rf /var/www/html #vagrant フォルダにリンク ln -fs /vagrant /var/www/html
これで先ほど作成したworkspaceフォルダにindex.phpなどを作成し、いつもの
<h1><?php echo 'Hello world!'?></h1>
をやってhttp://192.168.33.10にアクセスすれば期待通りの結果になるでしょう。
最後にVagrantをdestroy(破棄)した際に割り当てていたMacアドレスのマッピングを無効にするように設定します。
#IPの解放 ln -s -f /dev/null /etc/udev/rules.d/70-persistent-net.rules # iptablesの停止 chkconfig iptables off
boxファイルの作成
この状態をboxファイルとして残しておくことができます。
そうすることにより、新たにサーバーを立てる際、今の状態から始めることができます。
先ほどの操作は一切する必要はありません。
sshを終了し、(exit を2回)
# 今の状態でpackage.boxを作成する vagrant package
と入力します。するとworkspace内にpackage.boxというファイルができます。
これをboxファイルにします。
#box ファイルの作成 vagrant box add 任意のboxファイル名 package.box
これで次回からvagrant initする際に
vagrant init 任意のboxファイル名
と指定すれば先ほどの状態から起動することができます。
最後に
Vagrantはとても便利です。
開発環境、公開環境ともに影響を受けることが無い様に全く同じ環境を作成し、複数人での開発や、デプロイでの失敗を無くすのに一役買っていると思います。
「黒い画面が苦手」という方も一度触ってみてはいかがでしょう?
大丈夫です!失敗すればdestroy(破棄)してしまえばいいんです!