WordCamp2015に行ってきました(真夏のWordPressセッションレポート)
FUJIROCKと天神祭りが火花を飛ばす中、そっちのけで穏やかな豊中にある阪大であった熱いイベント「WordCamp2015」に参加してきました。
ハンズオンにも参加させてもらったので、そのレポートを書きたいと思います!
最近、塩系インテリアが気になってしょうがない塩系デザイナーのアオキです。
WordCamp2015だよ
わぷーグッズを楽しみにしていたけど私が出会えたのは シールのみで残念です。。。涙
WordCampとは?
WordPressは世界中のコミュニティによって支えられています。 日本でも地域ごとにコミュニティがたくさんあり、ボランティアメンバーによって運営されています。 各コミュニティではWordPressをもっと使いやすくするために勉強会や情報交換が盛んに行われていて、 その中でもWordCampはWordPress Foundationの公式な承認のもとに世界中で開かれているWordPressのイベントです。 WordCampのセッションは実に様々な内容のものがありますが、共通しているのは多くのセッションがWordPressに関する内容であるということです。
会場の様子
その他ブースで色々グッズをもらいあさって、少しほくほくしたところで、 広い講堂で海外の方の公演を聞いたり(安心してください、涼んでませんよ)してました。
途中で、「あ、ハンズオンの事前準備大丈夫かな」と、急に不安になったので事前準備フロアへかけこみました。
事前準備(駆け込み寺)
グッズなんかくれ……わぷーちゃん
そこでは無線LANが使用できて、自分では出来ていたつもりでいたのですが 。
つもりはつもり、スタッフに見てもらったら、さっそくMAMPとWPの設定をちょちょちょいっとやってくれました。
おランチ
つづいてお昼タイムー!ドリンクとおいしいおにぎり・パンが頂けました♪
え、あれ、配り終えてもまだまだこんなにも!笑
ワードキャンプは食べ物には困らない…と(メモメモ
「コードを書かずに完成!コーポレートサイト作成ハンズオン」に参加
事前準備もばっちり、お腹もいっぱいになったところでいよいよハンズオンです!
前置きが長くなってしまいましたが、私が参加したのは
コードを書かずに完成!コーポレートサイト作成ハンズオン
参加の経緯は、何これ楽できそう!
近道大好きー!!こんなの初めてーーーぇぇぇな単純な好奇心です。
えぇ、時代に細かく追いつくのは日々難しいので斜め横断していきます。
この記事を書いているのは、我が社の優秀プログラマが最強カスタムしたWordPressですが←
まずハンズオンって?
ハンズオン(Hands-on 直訳は「手を置く(手を触れる)」)とは、体験学習を意味する教育用語。参加体験、実用的体験、インタラクティブ体験、実習、実験、体感など、体を使うことによる学習補助教育手法を指す。またトレーニングなどにおいては専門家から直接手取り足取り指導を受けることも意味する。
百聞はワンハンズオンにしかず。
まずは手を動かして感じ取れ!ってことですね!
インタラクティブってやつです。

セッション概要
WordPressにはカスタムメニューやウィジェットなどたくさんの便利な機能があります。
また、公式ディレクトリにはさらに機能を追加できるプラグインが38,000個以上も登録されています。 あますところなく「WordPress」を活用し、コードを書かずにコーポレートサイトを作成します!
セッション内容
コード(HTML・CSS・javascript・PHP)を書かずに管理画面の操作からのみでコーポレートサイトの機能を実装してみる!
お世話人
mt8さん
Webの相談所やWordBench神戸の活動を行ってる方でした。
WordPressコア開発でお名前も乗ってる実力派なフリーのプログラマさん!
企業向けにもWordPressサポートなども行ってるそうなのでこの先も心強いです^^
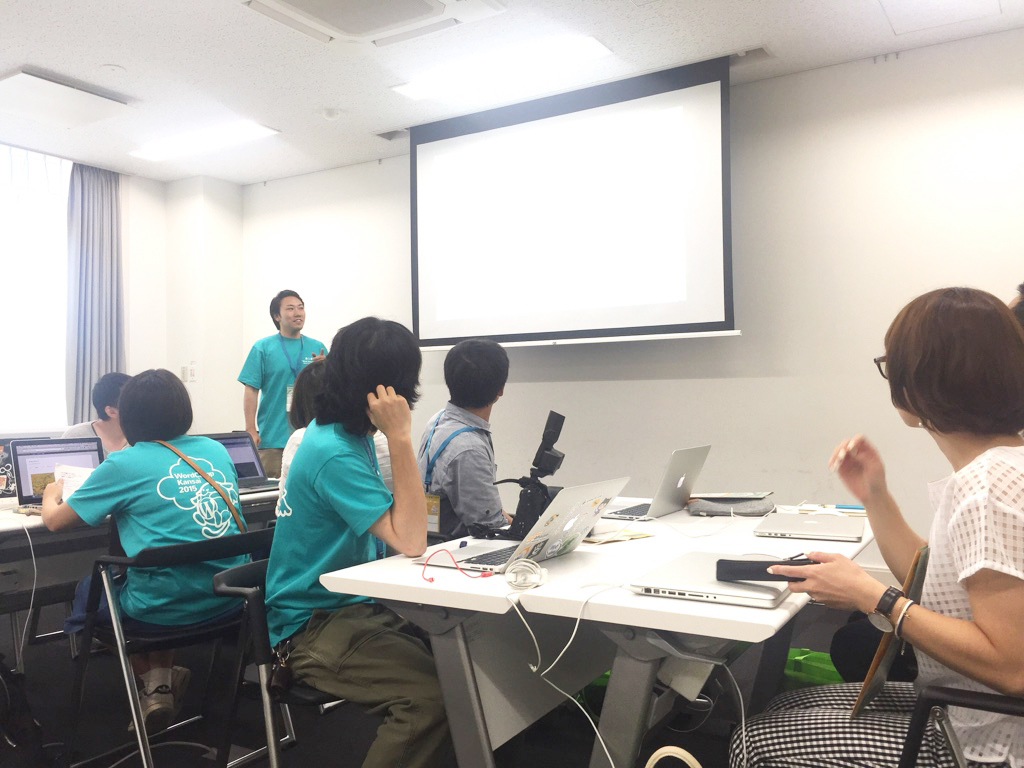
レポート
3:1で3人の生徒に対して1人の世話人の方がついてやるというスタイルでした。
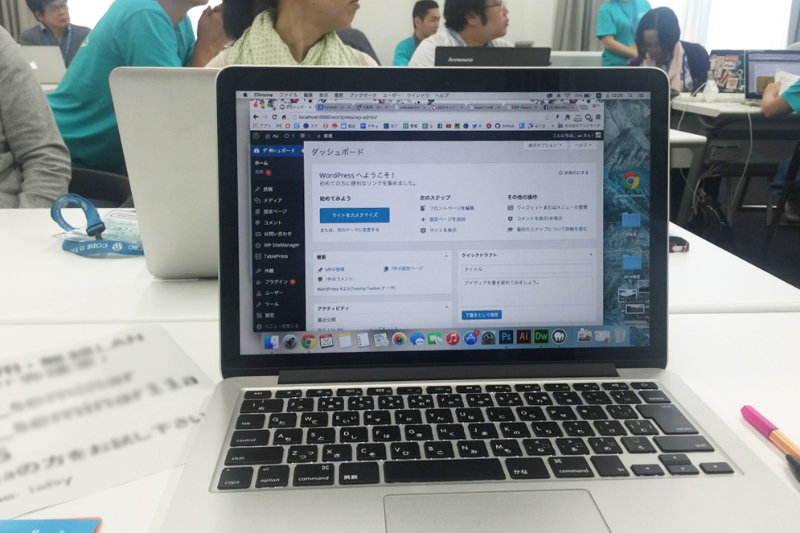
まずは空のWordPressを準備してまっさらな状態から テーマやプラグインを追加してちょちょいとサイトができていくというセッション。

ざくっとした流れ(すみません)
- 必須な事前の設定
サイトのタイトルや日付けの設定など - トップページのレイアウト
テーマを決めてレイアウト設定 レイアウトの中のイメージ画像や新着の表示など - 下層ページで使用するテーブルやサイドバーの設定
各プラグインのインストールして設定など
最後はセキュリティなどためになるお話を聞きました。
数回フリーズして「大丈夫ですか?」と周りを心配させてしまいましたが
なんとか!さくっと!無事にセッションを終えることができました。
質問タイムがあったりと、なかなか普段は聞けない情報を得ることができて、 笑いもあり楽しいハンズオンでした^^
資料&感想
今回行ったハンズオンの資料は後日公開されるのでまたアップします!
↓↓(追加2015/8/17)
公開されましたー^^
http://www.slideshare.net/akaridoi/word-camp-kansai-2015-51592572
初めは難しく考えても実践すれば意外に簡単!
けれど実際触って復習しないと忘れます。笑
WEB知識がほぼなくても操作さえできれば簡単にサイトができるので
おしゃれなテンプレートがたくさんなので、 好きな画像さえ用意すれば、
ブロガーさんやポートフォリオにもぴったりですよ。
WPを触ったことのない方も是非ここから初めて見てはどうでしょうか!
もちろんWordPressを使ったWEBサイトも ユニオンネットへご相談ください^^
その他のハンズオン
もう一件参加させて頂いたのはWordPressはじめの一歩 テーマ作成ハンズオン
こちらはもう少し応用編となっているハンズオンでした。
- Word pressはじめの一歩 テーマ作成ハンズオン
http://www.slideshare.net/HideOkamoto/word-press-50840466
語ることありません。この素晴らしいスライド見てください!!(投)
- WordPressはじめの一歩テーマ作成ハンズオン[子テーマ] フォローアップ
http://a-webcafe.net/wordcamp-kansai-2015_child-theme/
2種類あったのでもうひとつはフォローアップもされてます。すばらしか・・・涙
WORDCAMP KANSAI 2015スライド&ブログまとめ
まだアップされてないスライドもありますが junonetさんが全体のスライドまとめてくださってました。
私が受けたのはまったくのビギナーなので 中級者向け~のハンズオンもあります!
参加者やスピーカー・スポンサーさんのブログ記事もアップされてます。
是非、お勉強してみてください。
- WORDCAMP KANSAI 2015のスライドまとめ
http://junonet.biz/wordpress/wordcamp-kansai-2015/ - 感想をいただいたブログ記事まとめ
https://kansai.wordcamp.org/2015/thanks2015/ - 【随時追加!】WordCamp Kansai 2015全スライドリスト(追加2015/8/17)
https://kansai.wordcamp.org/2015/all-slide-list/