半透明レイヤーでWEBデザインを効果的にオシャレにする参考サイト
iOS7でも色々な人の目に止まるようになった半透明のデザイン。
透け感、抜け感、透明感・・・・美容の世界ではもっとも重要視される要素!!
クリアなイメージは人々を魅了するということですね!
こんにちは。ゆるヘアーの抜け感を欲するデザイナーAOKIです(ハート)
では、では本題に戻りまして・・・
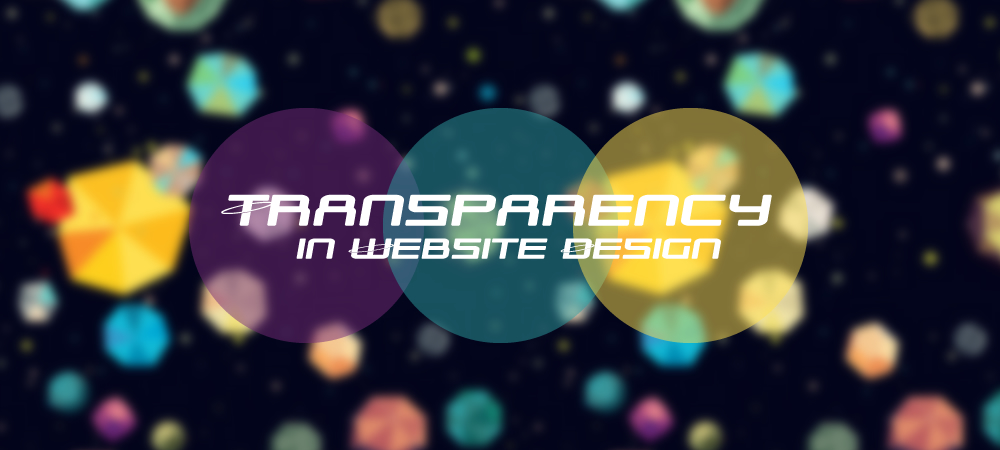
フラットにつくったパーツを透過してみる
WEBデザインに置いてもパーツを透過させることで印象がだいぶ変わります。
100%の濃さでパーツを乗せるとインパクトはありますが、抑え気味にしたいときは透過させるだけで一体感が生まれ美しさがプラスされます。
逆にテキストの色が背景に被ってしまった場合にも反対色の透過レイヤーをうっすら乗せるだけで文字が浮き出し、見る人にとってユーザビリティになるわけです。
そんな魅力いっぱいの半透明レイヤーを使用したデザインを海外のdesignmodo様が紹介されていましたので
その中から主にカラフルな色を使ったものをピックアップしてみました。
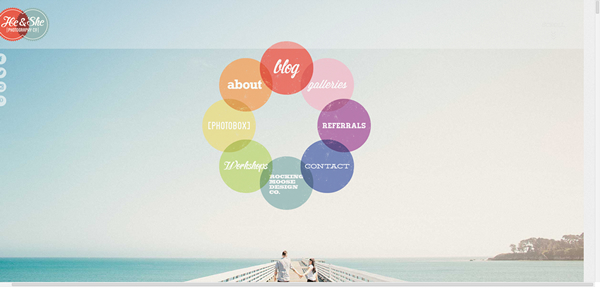
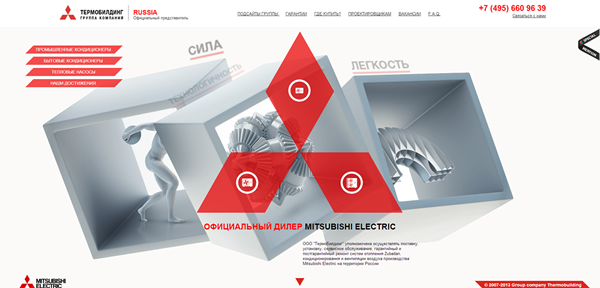
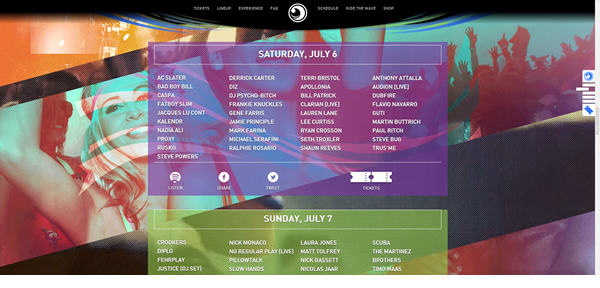
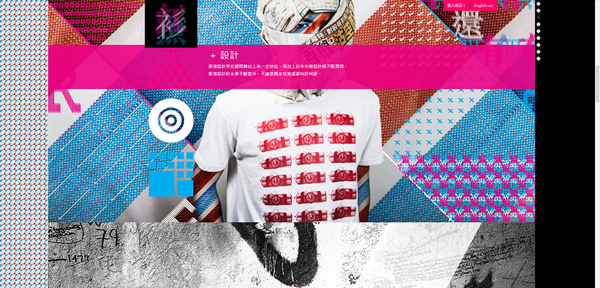
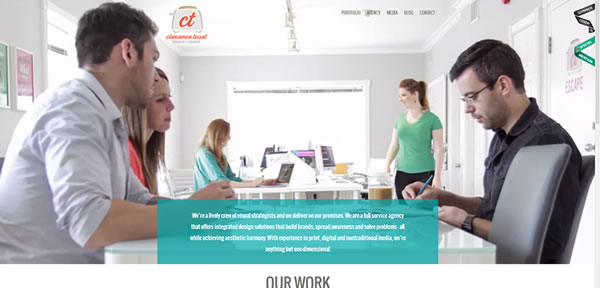
カラフルな色の半透明レイヤーを使用したWEBデザイン
まとめ
少し前まで半透明となると白や黒を透過させるのが主流でしたが、カラフルな色を透過させることによってより、また新しいデザインが生まれていますね。
みなさんも是非参考にしてみてください。
参考元:
designmodo